Fontos előszó a fejezethez, a Web Design, Web Designer tanfolyam 5. részhez.
A korábbi, előző 4 részben, kicsit több példával, ingyenes vagy fizetős eszközökkel és több példával jöttünk. Most azonban elérkeztünk egy szükséges rosszhoz, egy szárazabb részhez, az elmélethet.
Erre azért van szükség, mert kiderült, hogy néhány esetben feltételeztünk alap tudást, de ez nem volt minden esetben helyes feltételezés. Ezt most korrigálunk egy olyan résszel, ami sok elméleti információt tartalmaz, emiatt kevesen szeretnek, vagy kevésbé értenek hozzá és ezért kerülik. Éppen ezért térünk ki ezen témákra.
Valójában ennek a 0. résznek kellett volna lennie, nem az 5.-nek. Ez most így jött ki, de így lesz teljes az élmény és a tudás.
Aki nem szereti az elmélet részeket, nyugodtan lépje ezt a részt. De…
Kedves Olvasó! Mindenképpen csekkolja a tartalomjegyzéket!
Biztosan talál benne hasznosat és kihagyhatatlant!…
Amúgy nem gondolom, hog a legolvasottabb részek közé fog tartozni, de részletessége miatt hiánypótló és betölt egy komoly űrt is. Igencsak elméleti és több helyen száraznak tűnik az anyag. Ellenben a lényeges web design vagy akár az alkalmazás designra vonatkozó legfontosabb szempontokat és elméleti alapokat érinti az anyag. Van amiben részleketbe is belemegyünk, legalábbis a véleményem szerinti fontosabb elemeknél.
Tehát, kicsit pörögjünk az elmélet, az Ügyfél és az Ügyfél Élmény, Felhasználói Élmény (UX) körül…
Tartalomjegyzék
Bevezetés
Ez a cikk, az „Ingyenes webdesign webdesigner tanfolyam – 5. rész: A Felhasználói Élmény (UX) alapjai„, remélhetőleg segít megérteni a Felhasználói Élmény (UX) tervezésének fontosságát és alapelveit.
Üdvözöljük a Kedves Olvasót az „Ingyenes webdesign webdesigner tanfolyam” ötödik részében, ahol a Felhasználói Élmény (UX) alapjait vesszük górcső alá. Ahogy az online világ folyamatosan fejlődik és a felhasználók elvárásai növekednek, a felhasználók elégedettsége és élménye a tervezési folyamat középpontjába kerül. De mi is az a Felhasználói Élmény, és miért olyan fontos a webdesign, a webtervezés és ehhez kapcsolódóan weboldal készítés vagy alkalmazás készítés terén?
Legyen ez az írás inspiráció és útmutató azok számára, akik érdeklődnek a webdesign és a felhasználói élmény iránt, és akik arra törekednek, hogy kiváló felhasználói élményt nyújtsanak látogatóiknak és felhasználóiknak. Végül is, a felhasználók elégedettsége és elégedettsége a legfontosabb, és az UX tervezés az eszköz, amely segít elérni ezt a célt.
Tegyük fel magunknak ezeket a kérdéseket: Hogyan érzi magát egy látogató, amikor webhelyünkre érkezik? Találja könnyedén az információkat, amelyekre szüksége van? Élvezi az interakciót a webhellyel, vagy pedig frusztrálja, ha nem találja meg, amit keres? A Felhasználói Élmény olyan tervezési megközelítés, amely az ilyen kérdésekre fókuszál, és azon törekszik, hogy a felhasználók számára magas színvonalú és kielégítő élményt nyújtson.
Ebben a részben felfedezzük a Felhasználói Élmény tervezésének alapjait, és megvizsgáljuk a kutatástól kezdve az elemzésen és interjúkon át egészen a tesztelésig terjedő módszereket. Megtudhatjuk, hogyan határozzuk meg a felhasználók igényeit és elvárásait, és hogyan tervezhetünk webhelyeket és alkalmazásokat, amelyek felkeltik és megtartják az érdeklődésüket.
Készüljön fel arra, hogy mélyebbre ássunk a Felhasználói Élmény világába, és fedezzük fel azokat az elveket, amelyek segítenek abban, hogy weboldalai vagy alkalmazásai kiváló felhasználói élményt nyújtsanak. Készüljön fel a UX tervezés lenyűgöző világára!
Mi az a Felhasználói Élmény (UX)?
A Felhasználói Élmény, a User Experience (UX) a felhasználók által egy termék, szolgáltatás vagy weboldal használata során tapasztalt érzések, reakciók és benyomások összessége. A UX tervezés célja az, hogy a felhasználók számára pozitív és kielégítő élményt nyújtson, ami hosszú távon javítja az ügyfél elégedettségét és hűségét.
A UX komponensei
Az UX tervezés számos különböző komponenst foglal magában, amelyek együttműködve formálják az összképet. Néhány kulcsfontosságú komponens:
1. Használhatóság (Usability)
A használhatóság az egyik legfontosabb aspektusa az UX-nek. Ez azt jelenti, hogy a felhasználók számára könnyen használható és navigálható legyen a termék vagy weboldal. A felhasználók gyorsan megtalálják, amit keresnek, és könnyen elvégezhetik a kívánt tevékenységeket. Ilyen mondjuk, ha egy webáruházban a felhasználók számára könnyen elérhetők a kategóriák és a termékoldalak, az egyértelmű navigáció és a keresési funkció (akár egyszerű, akár összetett vagy részletes keresés).

2. Esztétika és vizuális tervezés
Az esztétika és a vizuális tervezés nagy hatással van az UX-re. Az vonzó és igényes megjelenés segít vonzani a felhasználókat, és kellemes élményt nyújt. Ilyen lehet, – ha nem csak a Web Design Budapest és Weboldalak, Landing Oldalak körül gondolkodunk, akkor egy applikáció, amelynek modern, letisztult designja van, vonzó ikonokkal és jól strukturált információval rendelkezik.
3. Teljesítmény és sebesség
A termék vagy weboldalteljesítménye és sebessége jelentős hatással van az UX-re. A gyors betöltési idő és az azonnali válaszidő segít elkerülni a felhasználók frusztrációját és javítja az élményt. Például, ha már a fenti témánál maradunk egy mobilalkalmazás, amely gyorsan reagál az interakciókra és a tartalmak gyorsan betöltődnek, megfelel ezen elvárásoknak.
Az UX fontossága
Az UX tervezés kiemelkedő fontosságú a digitális világban. Egy jó UX segít:
– Magasabb konverziós arányok elérése
Ha a felhasználók pozitív élményt tapasztalnak egy termék vagy weboldalhasználata során, nagyobb valószínűséggel lesznek hajlandók cselekedni, például vásárolni vagy regisztrálni.
(Persze ez utóbbinak egy gyakran használt kiegészítő módszere például weboldalak esetén a konverzióra fókuszáló sales vagy Landing Oldalak alkalmazása. Ehhez is külön Web Design módszerek és persze szövegírási módszereket alkalmaznak – bár ez csak részlegesen de némileg kötődik a témához és tapasztalatunk szerint ezen a téren rendkívül fontos a felhasználói élményekre történő design fókusz, mert ennek kell a legnagyobb hatékonysággal meggyőznie a vásárlót és cselekvésre ösztönöznie.)
– Csökkentett oldal elhagyási arány (Bounce Rate)
A felhasználóbarát és kielégítő UX segít csökkenteni az elhagyási arányt, mivel a felhasználók hajlamosak hosszabb ideig maradni és felfedezni a weboldaltvagy alkalmazást.
– Jobb ügyfél-elégedettség és hűség
Ha a felhasználók pozitív élményt tapasztalnak, nagyobb valószínűséggel maradnak hűségesek a termékhez vagy szolgáltatáshoz, és pozitív véleményt terjesztenek.

A felhasználói élmény
Meghatározó szerepet játszik a digitális tervezésben. A használhatóság, az esztétika, a teljesítmény és az ügyfél-elégedettség mind kulcsfontosságú tényezők, amelyek hozzájárulnak a pozitív és sikeres UX kialakításához. A jól tervezett és gondoskodott UX eredményeként a felhasználók elégedettek és lojálisak lesznek a termékkel vagy szolgáltatással szemben.
UX kutatás és felhasználói elemzés
Az UX tervezés fontos része az alapos kutatás és a felhasználói elemzés végrehajtása. Ez a folyamat segít megérteni a felhasználók igényeit, viselkedését és elvárásait, és lehetővé teszi, hogy a tervezés során ezekre a tényezőkre fókuszáljunk. A következő részletekben bemutatom az UX kutatás és felhasználói elemzés lépéseit és módszereit.
1. Célkitűzés és kutatási kérdések meghatározása
Az UX kutatás és felhasználói elemzés elindítása előtt fontos meghatározni a célokat és a kutatási kérdéseket. Gondoljuk át, hogy pontosan mit szeretnénk megtudni a felhasználói élménnyel kapcsolatban, és milyen információkra van szükségünk a tervezési döntések meghozatalához. A kutatási kérdések segítenek strukturálni a kutatást és irányt adni a kutatási tevékenységeknek.
2. Adatgyűjtési módszerek és technikák kiválasztása
Az adatgyűjtési módszerek kiválasztása a kutatási célok és kérdések alapján történik. Különböző módszerek állnak rendelkezésre, mint például a felhasználói interjúk, a megfigyelés, a felhasználói tesztek és az online felmérések. A módszerek kiválasztásakor vegyük figyelembe a kutatási kérdéseket, a rendelkezésre álló időt és erőforrásokat, valamint a célcsoport jellemzőit.

3. Felhasználói interjúk
A felhasználói interjúk az egyik leghasznosabb eszköz az UX kutatásban. Ez a módszer lehetővé teszi, hogy közvetlenül beszéljünk a felhasználókkal, megismerjük tapasztalataikat, véleményüket és igényeiket. Az interjúk során feltett kérdések segítségével mélyebb betekintést nyerhetünk a UX élménybe, és azonosíthatjuk azokat a területeket, amelyeken javítani kell.
4. Megfigyelés és felhasználói viselkedés elemzése
A megfigyelés és a felhasználói viselkedés elemzése segít megérteni, hogyan interakcióznak a felhasználók a termékkel vagy webhellyel. Ez lehetővé teszi az UX tervezők számára, hogy azonosítsák a felhasználói problémákat, az akadályokat és az esetleges hibákat. A megfigyelés során figyeljük a felhasználók műveleteit, navigációját és reakcióit, hogy pontosabb képet kapjunk az UX eredményeiről.
5. Adatok elemzése és következtetések levonása
Az adatok elemzése és értelmezése alapján levonhatjuk a következtetéseket és döntéseket. Az adatokat strukturált módon értékeljük, és az eredmények alapján azonosítjuk a felhasználói igényeket, problémákat és javaslatokat. Ez lehetővé teszi számunkra, hogy megértsük, mely területeken szükségesek változtatások és finomítások az UX javítása érdekében.
Az UX kutatás és felhasználói elemzés fontos lépéseket jelentenek a sikeres UX tervezéshez. Ezáltal képesek vagyunk megérteni a felhasználók igényeit és elvárásait, és ezeket az információkat felhasználni a termék vagy weboldal fejlesztéséhez. Az alapos kutatás és elemzés lehetővé teszi számunkra, hogy a felhasználók számára jobb és kielégítőbb élményt nyújtsunk, amely hozzájárul a sikeres online jelenléthez és a Google-ben való magas helyezéshez.
Felhasználói tesztek: Az UX optimalizálásának kulcsa
A felhasználói tesztek olyan módszer, amely segít az UX tervezőknek megérteni, hogyan élik meg a felhasználók a terméket vagy weboldalt. Az UX optimalizálásának kulcsfontosságú elemei a felhasználói tesztek, mivel lehetővé teszik a tervezők számára, hogy valós felhasználók előtt teszteljék az élményt, és azonosítsák a potenciális problémákat és fejlesztési lehetőségeket. Nézzük meg részletesen, hogyan működnek a felhasználói tesztek.
1. A felhasználói tesztek célja és jelentősége
A felhasználói tesztek célja, hogy megtudjuk, hogyan tapasztalják meg a felhasználók a terméket vagy weboldalt. Ezáltal lehetőség nyílik az UX javítására, a felhasználói igények felismerésére és a felhasználói elvárásoknak való megfelelésre. A felhasználói tesztek a fejlesztők és tervezők számára olyan értékes visszajelzést adnak, amely alapján fejleszteni és optimalizálni tudják a user élményt.

2. Tesztelési célkitűzések és feladatok meghatározása
A felhasználói tesztek elvégzése előtt fontos meghatározni a tesztelés célját és a tesztelendő feladatokat. Gondoljuk át, hogy pontosan mit szeretnénk megtudni a felhasználói élménnyel kapcsolatban, és milyen feladatokat szeretnénk a felhasználóknak adni a teszt során. A célkitűzések és feladatok meghatározása segít struktúrálni a tesztet és irányt adni a tesztelési tevékenységeknek.
2.1. Célkitűzések meghatározása
- Az UX-tervezési hibák és problémák azonosítása.
- A felhasználói igények és elvárások megértése.
- A felhasználók navigációjának és interakcióinak vizsgálata.
- A termék vagy weboldal felhasználóbarát mivoltának felmérése.
- A felhasználók elégedettségének és elégedetlenségének felderítése.
2.2. Feladatok meghatározása
- Regisztráció és bejelentkezés a weboldalon.
- Termék keresése és megvásárlása.
- Navigáció a weboldal különböző részein.
- Űrlapok kitöltése és adatok bekérése.
- Folyamat végigvezetése a weboldalon, például foglalás vagy rendelés.

3. Tesztelési folyamat és módszerek
A felhasználói tesztek során több módszert és technikát alkalmazhatunk. Néhány közülük:
3.1. Megfigyelés
A felhasználói tesztek során a tervezők és fejlesztők közvetlenül megfigyelik a felhasználókat, ahogy használják a terméket vagy weboldalt. Ez segít megérteni a felhasználók viselkedését, interakcióit és problémáit. A megfigyelés során rögzíthetünk jegyzeteket, videofelvételeket készíthetünk vagy speciális szoftvereket használhatunk a felhasználói műveletek rögzítésére.
3.2. Felhasználói visszajelzések
A felhasználói tesztek során fontos, hogy közvetlenül kommunikáljunk a felhasználókkal, és kérjük a visszajelzéseiket. Az interakció során lehetőség nyílik a felhasználói tapasztalatok, reakciók és vélemények megismerésére. Ez lehetővé teszi számunkra, hogy mélyebb betekintést nyerjünk a UX-be és azonosítsuk a javítandó területeket.
3.3. Kérdőívek és felmérések
Kérdőívek és felmérések segítségével strukturált módon gyűjthetünk adatokat a felhasználói tesztek során. Kérdésekkel felmérhetjük a felhasználók elégedettségét, az élményeiket és a preferenciáikat. A kérdőívek és felmérések eredményei segítenek az adatok elemzésében és a következtetések levonásában.
4. Adatok elemzése és javaslatok kidolgozása
A felhasználói tesztek eredményeinek elemzése és értelmezése alapján levonhatjuk a következtetéseket és készíthetünk javaslatokat az UX optimalizálására. Az adatok alapján azonosíthatjuk a felhasználói problémákat, hibákat és javítási lehetőségeket. A javaslatok segítségével fejleszthetjük a terméket vagy weboldalt, hogy jobb élményt nyújtsunk.
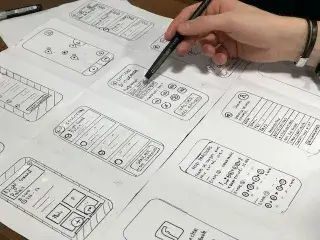
A Felhasználó Élmény fontos eleme az Információarchitektúra tervezése és Wireframe készítés: Az UX elemek létrehozása
Az információarchitektúra tervezése és a wireframe készítése alapvető lépéseket jelent az UX tervezési folyamatban. Ezek az elemek lehetővé teszik a tervezők számára, hogy strukturált módon szervezzék meg az adatokat és tartalmat, valamint vizuális útmutatást nyújtsanak a felhasználók számára. Nézzük meg részletesen, hogyan történik az információarchitektúra tervezése és a wireframe készítése.
1. Az információarchitektúra tervezése
Az információarchitektúra tervezése során a cél az, hogy meghatározzuk, hogyan lesz strukturált és szervezett a weboldal vagy alkalmazás tartalma. Ennek a lépésnek a célja az, hogy a felhasználók könnyen megtalálják és hozzáférjenek az információhoz, valamint hogy logikus és kohézív legyen az egész felépítés.

1.1. Felhasználói utak és navigáció
Az információarchitektúra tervezésekor fontos megfontolni a felhasználói utakat és a navigációt. Gondoljunk át, hogy a felhasználók hogyan jutnak el a különböző oldalakhoz és funkciókhoz, és milyen logikus útvonalat kell biztosítani számukra. Ez lehetővé teszi, hogy hatékonyan irányítsuk a felhasználókat a kívánt tartalomhoz.
1.2. Tartalomstruktúra és hierarchia
Az információarchitektúra tervezésekor gondolnunk kell a tartalomstruktúrára és hierarchiára. Az információkat logikus csoportokba kell rendezni, és meghatározni kell a fő- és aloldalak közötti kapcsolatokat. Ez segít a felhasználóknak az információ könnyű áttekintésében és megtalálásában.
2. Wireframe készítés
A wireframe-ek olyan vizuális ábrázolások, amelyek bemutatják a weboldal vagy alkalmazás felépítését és elrendezését. A wireframe-ek segítségével lehetőség nyílik a felhasználói felületek tervezésére és az UX elemek pontos helyének meghatározására.

2.1. Vázlatos tervezés
A wireframe-ek a tervezés kezdeti fázisában kerülnek létrehozásra. Ezek általában egyszerű, kontúros vázlatok, amelyek bemutatják a weboldal vagy alkalmazás fő elemét és azok elhelyezkedését. A wireframe-ek segítségével felmérhető, hogy a tervezett elemek megfelelnek-e az információarchitektúrának és a felhasználói igényeknek.
2.2. Tartalom elrendezése és strukturálása
A wireframe-ek segítségével meghatározható, hogy hogyan helyezkednek el a tartalmi elemek, például a szöveg, képek és gombok. Ez lehetővé teszi a tervezők számára, hogy kialakítsák a megfelelő tartalomstruktúrát és hierarchiát, valamint a felhasználói felületek logikus és könnyen áttekinthető legyenek.
2.3. Funkciók és interakciók bemutatása
A wireframe-ek segítségével lehetőség nyílik a weboldal vagy alkalmazás funkcióinak és interakcióinak bemutatására. Ez segít a tervezőknek megérteni, hogyan fog működni a felhasználói felület, és hogyan lesznek a különböző elemek kapcsolatban egymással. Ezáltal lehetőség nyílik a UX optimalizálására és az interakciók kényelmesebbé tételére.
Felhasználói élmény tervezési elvek és irányelvek
A UX tervezése során számos elvet és irányelvet alkalmazhatunk, hogy biztosítsuk a felhasználók számára egy kellemes és hatékony interakciót a webhellyel vagy alkalmazással. Az alábbiakban bemutatok néhány fontos elvet és irányelvet, amelyek segítenek a UX optimalizálásában.
1. Használhatóság
Az egyik legfontosabb elv a tervezésben a használhatóság. A weboldal vagy alkalmazás könnyen kezelhetőnek és érthetőnek kell lennie a felhasználók számára. Ez magában foglalja az egyszerű navigációt, az egyértelmű és érthető szövegeket, az intuitív ikonokat és a könnyen használható funkciókat.

Akár: A menü navigáció egyik bevált gyakorlata a „hamburger” ikon használata, amely egyértelműen jelzi a menü elérhetőségét, és egyetlen kattintással megnyitható.
2. Konzisztencia
A konzisztencia kiemelten fontos az UX tervezésében. A honlap vagy alkalmazás különböző részei közötti konzisztens megjelenés és működés segít a felhasználóknak az elemek gyorsabb azonosításában és a tanult viselkedésminták felismerésében.
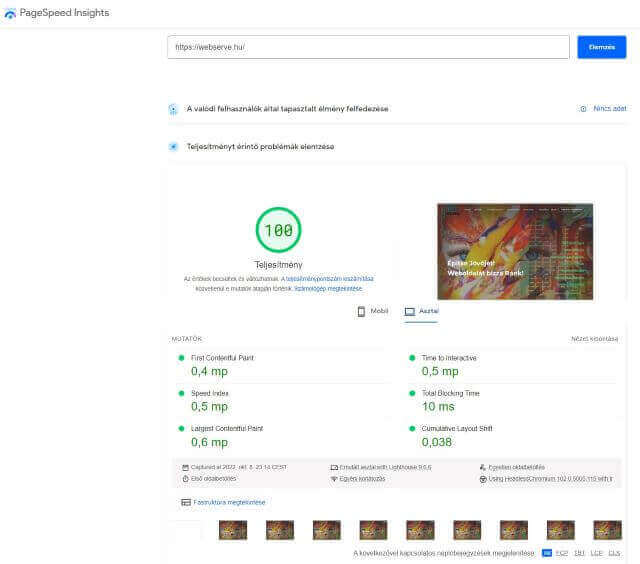
Példa: Az olcsowebsite.hu oldalról, az oldalak közötti navigáció helyének és megjelenésének konzisztensen tartása a weboldal egészén. A felső navigáció mindig ugyanabban a pozícióban jelenik meg.

3. Előrejelzés
Az előrejelzés segít a felhasználóknak megérteni, mi fog történni, miután egy műveletet végrehajtanak. Ez lehetőséget ad arra, hogy a felhasználók átgondolják és eldöntsék, mit szeretnének tenni, mielőtt végrehajtják a műveletet.
Például: A regisztrációs űrlapnál az „Küldés” gomb esetében egy megerősítő üzenet megjelenítése, amely tájékoztatja a felhasználót, hogy az adatok sikeresen elküldésre kerültek.
4. Visszajelzés
A visszajelzések fontosak a felhasználók számára, mert segítenek megérteni, mi történik, amikor valamilyen műveletet hajtanak végre. Például, ha a felhasználó kitölt egy űrlapot, fontos, hogy kapjon visszajelzést az adatok sikeres elküldéséről vagy az esetleges hibákról.
Példa: A kitöltött űrlap mezőinél valós idejű visszajelzést nyújtani a helyes kitöltésről vagy az esetleges hibákról (pl. zöld pipa vagy piros felkiáltójel ikon vagy akár szöveges üzenetben segítségnyújtás).
5. Személyre szabottság
A F élmény tervezésénél érdemes figyelembe venni a személyre szabottságot is. A weboldal vagy alkalmazás olyan funkciókat és beállításokat kínálhat, amelyek lehetővé teszik a felhasználók számára, hogy az egyéni igényeiknek megfelelően testre szabhassák az élményüket.
Jó példa: Egy webáruházban a felhasználóknak lehetőséget adni arra, hogy testreszabott ajánlásokat kapjanak az érdeklődési körük és korábbi vásárlásaik alapján.
6. Megfelelő fontok, betűtípusok és színek használata
A megfelelő fontok és színek kiválasztása nagyban befolyásolja a User Experience-et. Fontos, hogy a szövegek olvashatóak legyenek és a színek harmonikusan illeszkedjenek egymáshoz. A megfelelő kontraszt biztosítása fontos, hogy a felhasználók könnyen észrevegyék a tartalmi elemeket és könnyen olvashassák a szöveget.

Jól bevált példa: A címsoroknál egy könnyen olvasható és figyelemfelkeltő font használata, valamint megfelelő kontraszt biztosítása a háttérrel.
A fenti elvek és irányelvek segítenek a F. élmény optimalizálásában és a felhasználók elégedettségének növelésében. Fontos azonban emlékezni arra, hogy minden weboldal vagy alkalmazás más, és a felhasználói igényeknek megfelelően kell testreszabni a tervezési megoldásokat.
Reszponzív design és mobil UX
Az egyre növekvő mobilhasználat miatt rendkívül fontos a reszponzív design és a mobil felhasználói élmény (UX) tervezése. A reszponzív design lehetővé teszi, hogy a weboldal vagy alkalmazás megfelelően és optimálisan jelenjen meg különböző készülékeken és képernyőméreteken. Az alábbiakban részletesen bemutatom, hogy miért fontos ez a tervezési megközelítés és hogyan lehet megvalósítani a mobilbarát UX-et.
Miért fontos a reszponzív design?
A reszponzív design lényege, hogy a weboldal vagy alkalmazás alkalmazkodik a felhasználó által használt eszközhöz és képernyőmérethez. Ennek több előnye is van:
1. Jobb felhasználói élmény
A reszponzív design lehetővé teszi, hogy a felhasználók könnyen használhassák a honlapot vagy alkalmazást mobil eszközökön is. A tartalom és az elemek áttekinthetően és kényelmesen jelennek meg a kisebb képernyőkön, így a felhasználók könnyen navigálhatnak és elérhetik a kívánt információkat vagy funkciókat.
2. Jobb konverzió és elérés
A mobilbarát UX segít növelni a konverziós arányokat és elérési mutatókat. Ha a felhasználók pozitív és könnyű felhasználói élményt tapasztalnak mobil eszközökön is, nagyobb eséllyel maradnak hűségesek a honlaphoz vagy alkalmazáshoz, és nagyobb valószínűséggel végeznek vásárlásokat vagy más kívánt műveleteket.
3. SEO előnyök
A Google, Bing, Yahoo, Yandex… és más keresőmotorok is preferálják a mobilbarát weboldalakat az organikus keresési eredményekben. Ezért a reszponzív design és a mobil UX optimalizálása hozzájárulhat a jobb SEO teljesítményhez és a jobb helyezések eléréséhez a keresési eredmények között. Persze ez csak másodlagos lehet a tényleges felhasználó élménye mellett, ahol fontos, hogy az általa használt eszközön hibátlan, jól használható és látható, figyelem megtartó formában jelenjen meg az általa fogyasztandó tartalom.

Hogyan valósítható meg a reszponzív design és mobil UX?
A reszponzív design és a mobil UX megvalósítása érdekében néhány fontos irányelvet és technikát érdemes követni. Az alábbiakban bemutatok néhány lépést, amelyek segítenek a sikeres megvalósításban.
1. Rugalmas elrendezés
A reszponzív design alapja a rugalmas elrendezés, amely lehetővé teszi, hogy az elemek és tartalmak automatikusan igazodjanak a képernyőmérethez. Használj rugalmas méretezést és elrendezést, hogy a tartalom optimálisan jelenjen meg különböző eszközökön.
2. Media query-k
A media query-k lehetővé teszik a CSS alapú stílusok alkalmazkodását a képernyőmérethez és a készülék jellemzőihez. Használj media query-kat, hogy az alkalmazott stílusok megfelelően módosuljanak a mobil eszközökön.
3. Megfelelő navigáció
A mobil UX tervezésénél gondoskodj arról, hogy a navigáció egyszerű és könnyen kezelhető legyen. Használj mobilbarát navigációs módszereket, például a hamburger menüt vagy a felső lebegő navigációt.
4. Gyors betöltési sebesség
A mobil eszközökön a sebesség rendkívül fontos. Csökkentsd az oldal betöltési idejét és optimalizáld a képek és egyéb tartalmak méretét, hogy a honlap vagy alkalmazás gyorsan és simán működjön mobil eszközökön is.
5. Tesztelés és iteráció
A reszponzív design és a mobil UX tervezése során fontos a folyamatos tesztelés és iteráció. Ellenőrizd, hogy a weboldalvagy alkalmazás megfelelően működik és jól néz ki különböző eszközökön, és azonosítsd a javítandó területeket.

A reszponszív design és mobil UX fontossága
Következtetés
A reszponzív design és a mobil UX kritikus tényezők a felhasználói élmény optimalizálásában. A website vagy alkalmazás megfelelő alkalmazkodása a mobil eszközök képernyőméretéhez és jellemzőihez segíti a felhasználókat a tartalom könnyű elérésében és a kívánt műveletek végrehajtásában. Az irányelvek és technikák betartása segít a reszponzív design és a mobilbarát UX sikeres megvalósításában, ami hozzájárulhat a felhasználók elégedettségéhez és a honlap vagy alkalmazás eredményességéhez.
Ha figyelembe veszed ezeket a szempontokat és elveket, lehetőséged lesz a felhasználói élmény optimalizálására a mobil eszközökön is, ami segíthet a weboldal vagy alkalmazás sikerében és versenyképességében.

Reszponzív design és mobil UX tervezési elvek
A vizuális elemek hatása a felhasználói élményre
A vizuális elemek szerepe a felhasználói élményben
A vizuális elemek, mint például a színek, betűtípusok, képek, ikonok és elrendezés, rendkívül fontosak a felhasználói élmény (UX) kialakításában. Ezért fontos megérteni, hogyan befolyásolják ezek az elemek a felhasználói élményt, és hogyan lehet hatékonyan alkalmazni őket a tervezés során.
Színek és hangulat
A színek rendkívül erős hatással vannak az emberek hangulatára és érzéseire. A megfelelő színhasználat segít a felhasználó figyelmének felkeltésében, a fontos információk kiemelésében és érzelmi reakciók kiváltásában. Például, a meleg színek, mint a piros vagy narancssárga, dinamikus és élettel teli hangulatot sugallhatnak, míg a hideg színek, mint a kék vagy zöld, nyugodt és hűvös érzést kelthetnek. Fontos azonban, hogy mértékletesen alkalmazzuk a színeket, és ügyeljünk a megfelelő színkontrasztokra, hogy ne legyenek zavaróak vagy terhesek a felhasználók számára.

Betűtípusok és olvashatóság
A megfelelő betűtípusok kiválasztása és elrendezése nagyban befolyásolja a tartalom olvashatóságát és érthetőségét. Fontos, hogy könnyen olvasható betűtípusokat válasszunk, amelyek jól elkülönítik a betűket, és nem terhelik túl a szemet. Emellett ügyeljünk a megfelelő betűméretre is, hogy a felhasználók könnyedén tudják elolvasni a szöveget különböző eszközökön és képernyőméretekben.
Képek és vizuális tartalmak
A minőségi képek és vizuális tartalmak jelentős mértékben hozzájárulnak a felhasználói élményhez. Az inspiráló és releváns képek segíthetnek elérni a kívánt hangulatot és érzelmi reakciókat a felhasználókban. Emellett a képek használata segíti a tartalom illusztrálását és a hierarchia kialakítását. Ügyeljünk arra, hogy a képek optimális méretezését és tömörítését alkalmazzuk, hogy a weboldal betöltődjön és a felhasználók ne tapasztaljanak lassulást vagy hibákat.
Elrendezés és térhasználat
Az elrendezés és a térhasználat kritikusak a tartalom könnyű áttekinthetőségéhez és navigálhatóságához. Fontos, hogy a honlap vagy alkalmazás struktúrája logikus legyen, és a tartalom egyszerűen és intuitívan legyen elrendezve. Használjunk megfelelő távolságokat és térközöket a különböző elemek között, hogy a felhasználók könnyen meg tudják különböztetni és értelmezni azokat. A jó térhasználat segíti a felhasználókat a fontos információk gyors megtalálásában és az egyszerű navigációban.
Néhány Best Practice, avagy példák a legjobb gyakorlatokra
- Használjunk élénk színeket a felhívásokhoz, gombokhoz vagy fontos elemekhez, hogy kiemeljük azokat és fokozzuk a felhasználó figyelmét.
- Válasszunk könnyen olvasható betűtípusokat a tartalomhoz, például a szöveges részekhez és címsorokhoz.
- Használjunk minőségi és releváns képeket, amelyek segítik a tartalom megértését és inspirálják a felhasználókat.
- Rendezzük el a tartalmat és az elemeket logikusan és hierarchikusan, hogy a felhasználók könnyen navigálhassanak a weboldalon vagy alkalmazásban.

A vizuális elemek hatása a felhasználói élményre igen jelentős, és a megfelelő felhasználásukkal pozitív hatást érhetünk el. Fontos azonban, hogy az adott projekthez és célközönséghez igazodva tervezzük meg és alkalmazzuk ezeket az elemeket. A fenti példák és legjobb gyakorlatok segíthetnek abban, hogy hatékonyan használjuk a vizuális elemeket a felhasználói élmény javítása érdekében.
Interakciók és animációk a felhasználói élményben
Az interakciók szerepe a felhasználói élményben
Az interakciók a felhasználók és a digitális termékek közötti kapcsolatot jelentik. Az interakciók lehetővé teszik a felhasználók számára, hogy aktívan részt vegyenek az oldalak vagy alkalmazások használatában, és felfedezzék a tartalmat. Az interakciók segítenek navigálni, műveleteket végrehajtani, és reakciókat kapni a felhasználói inputra. A jól tervezett és megfelelően működő interakciók jobb felhasználói élményt eredményeznek.
Animációk hatása a felhasználói élményre
Az animációk különösen hatékonyak a felhasználói élmény fejlesztésében. Az animációk segítségével felhívhatjuk a felhasználó figyelmét fontos információkra, fokozhatjuk az érzelmi reakciókat, és simábbá tehetjük az átmeneteket és a tartalom megjelenítését. Az animációk dinamikusságot és életteliséget adhatnak a felhasználói felületeknek, valamint segíthetnek a felhasználók számára a navigáció és a műveletek megértésében. Fontos azonban, hogy az animációk ne legyenek zavaróak vagy túlzottak, és ne lassítsák a felhasználói élményt.

Legjobb gyakorlatok az interakciók és animációk terén
- Használjunk jelző animációkat, amelyek a felhasználó figyelmét felhívják fontos eseményekre, például gombnyomásra vagy hibajelzésre.
- Alkalmazzunk átmeneti animációkat az oldalváltásokhoz vagy a tartalom betöltéséhez, hogy simábbá és folyékonyabbá tegyük az élményt.
- Ügyeljünk a megfelelő időzítésre és sebességre az animációk során, hogy természetesnek és intuitívnak tűnjenek.
- Használjunk interaktív elemeket, amelyek reagálnak a felhasználói inputra, például gombok, csúszkák vagy görgetési effektek.
- Teszteljük az interakciókat és animációkat a felhasználókkal, hogy megbizonyosodjunk arról, hogy hatékonyak és könnyen használhatók.
Az interakciók és animációk kiváló eszközök a felhasználói élmény javítására és a felhasználók elkötelezettségének növelésére. Azonban fontos, hogy ezeket a tervezési elemeket céltudatosan és mértékkel használjuk, hogy támogassák a felhasználókat és ne zavarják vagy lassítsák az élményt.
A tartalom fontossága a UX tervezésben
Az optimális tartalom kritikus a felhasználói élmény szempontjából
A tartalom szerepe nem tagadható a felhasználói élmény tervezésében. Az optimálisan kidolgozott és releváns tartalom elengedhetetlen ahhoz, hogy a felhasználók számára kielégítő és hasznos élményt nyújtsunk. A tartalom meghatározza, hogy a felhasználók mit találnak az oldalon vagy az alkalmazásban, milyen információkat kapnak, és hogyan tudnak kölcsönhatásba lépni a digitális termékkel. Ezért fontos, hogy a tartalomtervezésre nagy hangsúlyt fektessünk a UX tervezési folyamat során.
A releváns és könnyen érthető tartalom kialakítása
A felhasználók gyorsan és könnyen megtalálják az információkat, amelyekre szükségük van. Ezért fontos, hogy a tartalom strukturált legyen, és könnyen áttekinthető formában jelenjen meg. Használjunk tiszta és érthető nyelvezetet, kerüljük a felesleges jargonokat és technikai szakkifejezéseket, hogy a felhasználók könnyen megértsék a tartalmat. Emellett fontos, hogy a tartalom releváns legyen a felhasználók igényeivel és céljaival, hogy tényleges értéket és hasznot nyújtson számukra.

Tartalom és felhasználói útmutató
A tartalomnak támogatnia kell a felhasználói útmutatót és irányítást. Azaz, segítsen a felhasználóknak navigálni az oldalon vagy az alkalmazásban, és irányítsa őket a kívánt műveletek elvégzésében. Használjunk világos és vezető jellegű útmutatókat, például gombokat, linkeket vagy cselekvési pontokat, hogy segítsük a felhasználókat a kívánt célok elérésében. Emellett, fontos, hogy a tartalom könnyen elérhető legyen és jól strukturált legyen, hogy a felhasználók gyorsan megtalálhassák, amit keresnek.
Tartalomstratégia és folyamatos frissítés
A tartalomstratégia kialakítása és folyamatos frissítése elengedhetetlen a tartalom hatékonyságának és relevanciájának fenntartásához. A tartalomstratégiában meghatározzuk a célközönséget, a tartalom típusát és témáját, valamint a tartalomtervezés és létrehozás folyamatát. Ez magában foglalhatja a tartalom kutatását és elemzését, a kulcsszavak kiválasztását, a tartalomtervezési kereteket és a tartalomütemtervet. Az idővel a tartalom folyamatosan frissítésre és optimalizálásra szorul annak érdekében, hogy releváns és aktuális maradjon a felhasználók számára.
A tartalom hatása a felhasználói élményre
A jól megtervezett és releváns tartalom jelentős hatással van a felhasználói élményre. Az optimális tartalom lehetővé teszi a felhasználók számára, hogy könnyen megtalálják a keresett információkat, gyorsan tájékozódjanak az oldalon vagy alkalmazásban, és sikeresen elvégezzék a kívánt műveleteket. A tartalom segíti a felhasználókat a problémák megoldásában, a döntéshozatalban és az elkötelezettség kialakításában. Emellett a minőségi tartalom hozzájárul a márka hitelességéhez és megbízhatóságához, és növeli a felhasználók elégedettségét és lojalitását.

Példák a tartalom hatékony felhasználására
- A weboldalakon vagy alkalmazásokban használjunk könnyen érthető és személyre szabott tartalmat, amely a felhasználók igényeire és érdeklődésére szabott.
- Nyújtsunk hasznos tartalmat, például útmutatókat, újságcikkeket vagy oktatóanyagokat, amelyek segítenek a felhasználóknak megoldani a problémáikat vagy elérni a céljaikat.
- Használjunk vizuális tartalmakat, például képeket vagy videókat, hogy könnyebben érthetővé és vonzóvá tegyük az információkat.
- Az e-mailek és hírlevelek tartalma legyen releváns és személyre szabott, hogy növelje az olvasottságot és az interakciót.
- Tartsuk frissen és naprakészen a tartalmat, például blogbejegyzéseket vagy hírek frissítésével, hogy a felhasználók mindig aktuális információkat kapjanak.
A tartalom fontossága kiemelkedő a UX tervezésben, hiszen meghatározza a felhasználók élményét, elkötelezettségét és elégedettségét. Ezért érdemes időt és erőfeszítést fektetni a tartalomtervezésbe és optimalizálásba annak érdekében, hogy egy magas színvonalú és hatékony felhasználói élményt biztosítsunk.
A sebesség jelentősége a UX-ben
A gyors betöltés és reakcióidő hatása
Az internetes felhasználók elvárják, hogy az oldalak és alkalmazások gyorsan betöltsenek és azonnal reagáljanak a műveleteikre. A lassú betöltési idő és a hosszú várakozás frusztrációt okozhat és negatívan befolyásolhatja a felhasználói élményt. Az emberek általában türelmetlenek, és nem hajlandóak sok időt várakozni egy weboldal vagy alkalmazás betöltésére. Ezért fontos, hogy a tervezett UX szempontjából prioritást kapjon a sebesség és az optimális reakcióidő.

A felhasználói elkötelezettség és elégedettség növelése
A gyors és zökkenőmentes felhasználói élmény hozzájárul a felhasználók elégedettségéhez és elkötelezettségéhez. Ha egy honlap vagy alkalmazás gyorsan és hatékonyan működik, a felhasználók pozitív élményt tapasztalnak, ami növeli az oldal vagy alkalmazás használatát és visszatérését. Emellett a sebesség fontos szerepet játszik a konverzióban is. A lassú oldalak vagy alkalmazások esetén a felhasználók hajlamosak elhagyni az oldalt vagy megszakítani a folyamatot, ami a célok elérésének csökkenéséhez vezethet.
A mobil UX és az alacsony sávszélesség kihívásai
Mobil eszközökön, ahol általában alacsonyabb sávszélesség áll rendelkezésre, a sebesség még fontosabb szerepet játszik. Az emberek gyorsan akarnak navigálni az oldalak között és gyorsan elérni az információkat, szolgáltatásokat vagy termékeket. Ezért a mobil UX tervezésekor kiemelt figyelmet kell fordítani a sebességre és a gyors reakcióidőre. Az optimalizált képek, gyorsítótár használata és más sebességjavító technikák alkalmazása segíthetnek a mobil UX javításában.
Az optimalizáció és tesztelés szerepe
A sebesség optimalizálása érdekében fontos a weboldal vagy alkalmazás teljesítményének rendszeres tesztelése és elemzése. A tervezési fázisban érdemes olyan módszereket alkalmazni, mint a minimális design, a tömör kódolás és a tömörített képek használata. Emellett a tartalom mérete, a JavaScript és CSS optimalizációja is segíthet a sebesség javításában. A tesztelés során érdemes figyelni a betöltési időre, a reakcióidőre és az oldal teljesítményére vonatkozó metrikákra.
Best practice példák a sebesség optimalizálására
- Tömörítsük a képeket és használjunk formátumokat, mint a JPEG vagy a WebP, amelyek kis méretű fájlokat eredményeznek.
- Használjunk gyorsítótárazást és cache-elést a statikus tartalmakhoz, hogy csökkentsük a szerver kéréseit.
- Minimálisra csökkentsük a HTTP kéréseket, például összevonva a CSS és JavaScript fájlokat.
- Optimalizáljuk a kódunkat, távolítsuk el a felesleges elemeket és kommenteket.
- Távolítsuk el a lassú vagy nem használt bővítményeket és szkripteket.
- Használjunk CDN-t (Content Delivery Network), hogy a tartalmat a lehető legközelebbi szerverről szállítsuk a felhasználókhoz.
Ezek az intézkedések segítenek optimalizálni a design weboldalt vagy alkalmazás sebességét, javítani a felhasználói élményt és növelni a felhasználók elégedettségét és elkötelezettségét. A sebesség jelentősége a UX-ben egyre inkább hangsúlyosabbá válik, ezért érdemes kiemelt figyelmet fordítani rá a tervezés és fejlesztés során.

A felhasználói visszajelzés és tesztelés jelentősége
A felhasználói visszajelzés gyűjtése és értékelése
A felhasználói visszajelzések gyűjtése és értékelése rendkívül fontos szerepet játszik a UX tervezés során. A felhasználók véleménye és tapasztalatai segítenek megérteni, hogyan élik meg és használják a weboldalt vagy alkalmazást. Az őszinte és konstruktív visszajelzések segítenek azonosítani a problémákat, felfedezni a hiányosságokat és javítási lehetőségeket a felhasználói élmény területén.
A felhasználói tesztek és prototípusok
A felhasználói tesztek és prototípusok használata lehetővé teszi a tervezők és fejlesztők számára, hogy valós felhasználók segítségével teszteljék a terméket és megtudják, hogy hogyan reagálnak rá a felhasználók. Ezek a tesztek lehetővé teszik a hibák, navigációs nehézségek és más problémák felfedezését, amelyek negatívan befolyásolhatják a felhasználói élményt. A prototípusok és tesztek segítenek az iteratív tervezés folyamatában, ahol a tervezők és fejlesztők fokozatosan finomítják és fejlesztik a terméket a felhasználói visszajelzések és tesztek alapján.
A felhasználói visszajelzés beépítése a tervezésbe
A felhasználói visszajelzés beépítése a tervezési folyamatba lehetővé teszi a folyamatos fejlődést és az adaptív tervezést. A tervezőknek és fejlesztőknek nyitottaknak kell lenniük a felhasználói visszajelzések fogadására és értékelésére. Ez lehetőséget ad arra, hogy a tervezési döntéseket a felhasználói igények és elvárások alapján hozzák meg, és javítsák a felhasználói élményt.
A felhasználói visszajelzés különböző formái
A felhasználói visszajelzés különböző formáit használhatjuk a UX tervezés során. Ez lehetőséget ad a felhasználóknak, hogy véleményüket és tapasztalataikat megosszák. Néhány közös formája a következő:
1. Felhasználói felmérések és kérdőívek
Ezek az online kérdőívek és felmérések lehetővé teszik a felhasználók számára, hogy véleményüket, elégedettségüket és javaslataikat osszák meg a webhellyel vagy alkalmazással kapcsolatban. Ez a módszer segít a tervezőknek és fejlesztőknek az általános felhasználói vélemények és preferenciák megismerésében.

2. Felhasználói interjúk
A felhasználói interjúk személyes vagy online formában zajlanak, ahol a tervezők kérdéseket tesznek fel a felhasználóknak az alkalmazás használatával kapcsolatban. Ez lehetővé teszi a részletes és mélyebb megértést a felhasználók igényeiről, motivációiról és fájdalompontjairól.
3. Felhasználói tesztek
A felhasználói tesztek során valós felhasználók használják és tesztelik a prototípust vagy a terméket, miközben a tervezők és fejlesztők figyelik és értékelik a reakcióikat és viselkedésüket. Ez a módszer segít a tervezőknek és fejlesztőknek felfedezni a felhasználói problémákat, nehézségeket és lehetőségeket a felhasználói élmény terén.
Példák a felhasználói visszajelzés és tesztelés gyakorlati alkalmazására
- Egy website design fejlesztése során a tervezők felhasználói interjúkat folytatnak, hogy megértsék a felhasználók céljait, preferenciáit és navigációs szokásait. Ennek eredményeként a navigációs sémát újratervezik, hogy egyszerűbb és intuitívabb legyen a felhasználók számára.
- Egy mobilalkalmazás tesztelése során a felhasználókra tesztelik a felhasználói felületet és az interakciókat. Az egyik teszt során a felhasználók nehézségeket tapasztaltak a regisztrációs folyamat során. A fejlesztők ezután átdolgozták a regisztrációs folyamatot és egyszerűsítették az adatok bekérését, ezáltal javítva a felhasználói élményt.
- Egy e-kereskedelmi Weboldal vagy webáruház esetében felhasználói visszajelzéseket és értékeléseket gyűjtenek az egyes termékekről. Ez segít az ügyfeleknek a döntéshozatalban és a vásárlás előtt információt nyújt a termékek minőségéről és teljesítményéről. A vásárlói értékelések alapján a website kezeli a termékoldalak tartalmát és megjelenítését, hogy segítse a felhasználókat a vásárlási folyamat során.
A felhasználói visszajelzés és tesztelés folyamatos folyamata
A felhasználói visszajelzés és tesztelés nem egyszeri tevékenység, hanem folyamatosan be kell építeni a UX tervezési folyamatba. Az iteratív megközelítés és a folyamatos fejlesztés lehetővé teszi a termék javítását és a felhasználói élmény optimalizálását. A felhasználói visszajelzéseket rendszeresen értékelni kell, és az eredmények alapján módosításokat és fejlesztéseket kell végrehajtani a termékben vagy weboldalon.

A felhasználói visszajelzés és tesztelés előnyei
A felhasználói visszajelzés és tesztelés számos előnyt kínál a UX tervezés szempontjából:
- Jobb felhasználói élmény: A felhasználók valós tapasztalatainak és visszajelzéseinek figyelembevétele segít a termék vagy webhely felhasználóbarátabbá tételében.
- Csökkentett hibák és problémák: A felhasználói tesztek és visszajelzések lehetővé teszik a hibák és problémák korai felismerését, így lehetőséget adnak azok javítására még a termék kiadása előtt.
- Jobb konverziós arány: A felhasználói visszajelzések alapján történő finomhangolás és fejlesztés lehetővé teszi a felhasználói élmény optimalizálását, ami növelheti a konverziós arányt és az ügyfélelégedettséget.
- Versenyelőny: A felhasználói visszajelzések és tesztelések révén kialakítható egyedi és felhasználóbarát élmény, amely segít a versenytársak előtt járni és megszerezni a felhasználók bizalmát és hűségét.
A felhasználói visszajelzés és tesztelés tehát elengedhetetlen része a sikeres UX tervezésnek. Ez lehetővé teszi a tervezők és fejlesztők számára, hogy valós idejű információkat kapjanak a felhasználói igényekről és elvárásokról, és ennek megfelelően alakítsák a terméket vagy webhelyet. Ez végső soron hozzájárul a jobb felhasználói élmény kialakításához és a sikeres termék vagy szolgáltatás fejlesztéséhez.
Összegezve
A Felhasználói Élmény (UX) alapjai számos kulcsfontosságú tényezőt foglalnak magukban, amelyek meghatározzák, hogy hogyan élik meg és használják az emberek egy adott terméket vagy webhelyet. Az UX tervezés célja az, hogy olyan élményt hozzon létre, amely kényelmes, intuitív és használható, és emellett a felhasználók igényeire és elvárásaira összpontosítson.
A kutatás és elemzés révén mélyebb betekintést nyerhetünk a felhasználók viselkedésébe és szükségleteibe. Az interjúk és tesztek lehetővé teszik számunkra, hogy közvetlenül kapcsolatba lépjünk a felhasználókkal, megértve problémáikat és visszajelzéseiket. Az információarchitektúra tervezése és a wireframe készítés segítenek a tartalom és a felhasználói felület strukturálásában.
Az UX tervezési elvek és irányelvek irányt mutatnak a tervezés során, segítve a használhatóságot, a könnyű navigációt és az érthető kommunikációt. A responszív design és a mobil UX biztosítja, hogy az élmény a különböző eszközökön és képernyőméreteken is kiváló legyen. A vizuális elemek és az animációk lehetőséget nyújtanak az érzelmek kifejezésére és a felhasználói élmény fokozására.
A tartalom kiemelt fontossággal bír az UX tervezésben, hiszen ez az, amivel a felhasználók valóban interakcióba lépnek. Az átfogó és releváns tartalom segíti a felhasználókat az információ megtalálásában és megértésében. A sebesség szerepe pedig elengedhetetlen a pozitív felhasználói élményhez, hiszen senki sem szeret hosszú betöltési időkkel és lassú reakciókkal szembesülni.
Végül, a felhasználói visszajelzés és tesztelés elengedhetetlen része a folyamatos fejlődésnek és a felhasználói élmény optimalizálásának. A visszajelzések és a tesztek lehetővé teszik a hibák és problémák azonosítását, valamint az iteratív fejlesztést és finomhangolást. Ezáltal a termék vagy webhely a felhasználók igényeire és elvárásaira válaszol, és magas színvonalú élményt nyújt.
Összegzésként elmondható, hogy a Felhasználói Élmény (UX) tervezésének alapjai több területet ölelnek fel, amelyek együttesen segítenek létrehozni és optimalizálni a pozitív és kielégítő felhasználói élményt. A kutatás, az elemzés, az interjúk és tesztek, az információarchitektúra tervezése, a tervezési elvek és irányelvek, a responszív design, a vizuális elemek és animációk, a tartalom fontossága, valamint a felhasználói visszajelzések és tesztelés mind hozzájárulnak a jobb UX kialakításához. Az ezekben a területeken alkalmazott legjobb gyakorlatok és példák inspirációt nyújtanak a tervezők és fejlesztők számára, hogy magas színvonalú és felhasználóközpontú termékeket és webhelyeket hozzanak létre.

Minden elismerésünk annak, aki végigolvasva a fenti írást, eljutott eddig a pontig!
Üdvözlettel,
WebServe.hu – Rob

Új cikk megjelenés értesítő
Sikeres feliratkozás!







