Ingyenes WebDesign tanfolyam / WebDesigner Tanfolyam (3. rész)
A webdesigner tanfolyam további (korábbi és újabb) részei:
Az Előző ingyenes web design tanfolyamban (2.rész) végén ott hagytuk abba, hogy ha valakit ez motivál, igen is bevételre / jövedelemre is szert tehet szabadúszó/vállalkozó vagy akár alkalmazott web designerként.
Érdemes tovább olvasni, mert jó néhány
Ingyenes, hasznos eszközöket, toolokat és webfejlesztést segítő weboldalakat mutatunk be a továbbiakban…

Tartalomjegyzék – avagy miről is lesz szó ebben a részben
Lehet, hogy nem a legjobb WebDesigner tanfolyam, de aki tovább olvas, minden bizonnyal talál ebben vagy a későbbi, esetleg korábbi részekben olyan információt, mely számára is hasznos lesz…
Térjünk vissza a témához és ahhoz, hogy hol hagytuk abba korábbi tréningünket… Tehát:
Bevétel szerzés Web Designerként
– ehhez is segítséget adhat az alábbi WebDesigner tanfolyam ingyen, azaz aki belekóstolna, nem kell hogy beruházzon és egy jó kiindulási alapot kaphat a folytatáshoz!
WordPress, WordPress alapú WebDesign, de nem csak WordPress!

Az első projektek
Ami fontos, hogy ha még az első egy-két projekt kapcsán nem is bevételért, hanem inkább tapasztalat gyűjtés, tapasztalat szerzés vonatkozásában dolgozunk, akkor is vállaljuk el ezeket a projekteket, mert később referenciát, kapcsolatokat jelenthet.
Ha ez előtt vagyunk még, azaz nem találjuk meg ezeket az akár ingyenes lehetőségeket sem, mert vagy nem olyan alkatok vagyunk, akik jól érezzük magunkat az üzletszerzés világában, vagy inkább a gépünk mögött ülve szeretnénk, emberektől távol projekteken dolgozni, akkor azt mondom, hogy ez nem a legjobb megközelítés, de működhet.
Beszéljünk róla másokkal is!
Ha megoldható, és a szituáció lehetőséget ad rá, akkor beszélgessünk másokkal arról, hogy mivel foglalkozunk, mit csinálunk (akár hobbiként, szabadidőnkben) akár főállásban… Tehát ha beszélünk valakivel, jól jöhet egy kis visszafogott önreklám.
Nem cél, de jól jöhetnek a barátok az ismerősök, vagy rokonok…
Ha a fenti megoldás sem a legszimpatikusabb változat, akkor a barátok, rokonok ismerősök között kell keresnünk azt, hogy kinek tudunk segíteni. És igen, ez is valószínűleg ingyenes projekt lesz részünkről vagy a kapcsolat miatt, vagy pedig azért, hogy nekünk referenciáink legyenek. Ezen a piacon sokat segít, ha van már működő, hivatkozható vagy bemutatható referencia munkánk/munkáink illetve olyan személyek, akik – lehetőleg pozitívan – tudnak nyilatkozni a velünk való munkáról, sikeresen, vagy kevésbé sikeresen elvégzett projektről. Ne feledjük, mindenki jó, de senki nem lehet annyira jó, hogy mindenkinek, minden ügyfélnek maximálisan megfeleljen. Az ügyfelek is nagyon változók és mindenki mást szeretne…
Tehát itt a cél az, hogy mielőbb elindulhassunk. Nem kell és nem is mindig érdemes titkolni, hogy még újak vagyunk a piacon, de annál nagyobb lelkesedéssel az ügyfél elégedettségre fókuszálunk, azaz biztosan elégedettek lesznek a munkánk eredményével, minőségével és kitartásunkkal és velünk, az új Web Designerükkel 🙂
Freelancing, szabadúszás…
Illetve lehetőség van ma már arra, hogy a háttérből megmutassuk magunkat, megmutassuk azt amit csinálunk. Ilyen oldalak pl.: a főleg szabadúszók részére rendelkezésre álló oldalak, mint a Fiverr, Upwork vagy hasonló oldalak, ahol reális, de nem túl magas áron biztosan találunk olyan projekteket, amelyek tökéletesek kezdésre, és remek referencia lehetőséget adnak a vásárlói értékelések kapcsán.
Fiverr és Upwork

Persze aki tud vagy szeretne, megpróbálhat pályázni és elhelyezkedni junior webdesigner vagy junior webfejlesztőként is. Bár ezen utóbbihoz nem mindig elegendő az akarat, az önfejlesztés és sokszor önmagában a tudás sem, de talán itt ezen az ingyenes web design képzésen nem is ez a cél. Legalábbis mi nem erre szántuk ezen ingyenes tanfolyam sorozatot.
(Többen érdeklődtek, de jelenleg nem tervezünk Figma tanfolyam vagy Canva tanfolyam indítását. /bár később ki tudja…/ Ezekből jelenleg is sok forrás található az Interneten.)
És nem utolsó sorban, akár több százezreket, milliókat költhetünk neves és divatos képzésekre. Ez is egy alternatíva, de ez a képzés nem erről szól és nem erre irányul.
De térjünk is vissza az alap témánkhoz az Web Designer tanfolyamhoz.
HTML, CSS, JavaScript, PHP – kellenek ezek is???
Igen a tanfolyam célja a inkább az, hogy képesek legyünk önállóan vagy akár csapatban weboldalakat tervezni, építeni, projekteket megvalósítani a magunk vagy akár ügyfeleink számára, kezdő, középhaladó szinten.
Ehhez tény, hogy több szoftvert meg kell ismernünk és alap, de inkább rutin szinten kell tudnunk használni az alap HTML, CSS, JavaScript, PHP mellett.
Ilyenekre gondolok, mint:
- Grafikai és tervezőszoftverek pl.: Gimp (ingyenes), Adobe Photoshop és termékcsaládja, Canva, Figma, Wireframe…
- Webfejlesztő vagy weboldal építő (CMS) ingyenes vagy fizetős szoftverek mint pl.: WordPress, Drupal, Joomla, Wix…
- Például WordPress weboldal esetén a WordPress karbantartás területén sem árt kikupálódni, vagy a security kérdésekben képben lenni, mert ez is a feladat része
- Keretrenszerek és web programozási nyelvek (HTML, CSS, JavaScript, PHP, Pyton…)
- Az sem baj, ha egy keveset értünk a fotózáshoz, ismerjük a fotózás alapjait
- Elsajátítunk grafikai, színelméleti, tipográfiai alapokat… (bár ez későbbi cikkünk, de ide tartozik a tipográfia és reszponzivitáshoz kapcsolódva)
- Szövegírási alapokat tanulunk vagy szövegírási affinitással rendelkezünk
- Van térbeli elrendezéshez érzékünk, vagy megtanuljuk az alapokat
Persze ezekből egyik sem létszükséglet, de lényegesen megkönnyíti a dolgunkat.
Néhány hasznos tool – grafika illetve színsémák tekintetében
Például remek tool, amit alkalmanként mi is használunk a megfelelő színek megtalálásához, kiválasztásához a colorhunt vagy a coolors.
Grafikai feladatokhoz átméretezésekhez, vágásokhoz sok esetben az ingyenes és már korábban említett GIMP képszerkesztő és grafikai alkalmazást használjuk (a Photoshop csomagok mellett). Főleg ajánljuk, ha valaki az alacsony költségű megoldások híve.
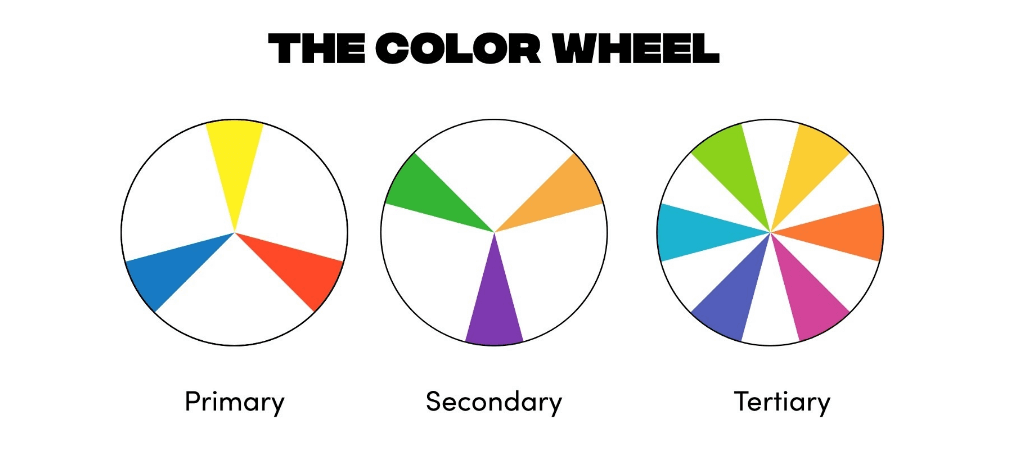
A színkör – The color wheel

A színekhez, komplementer színekhez nagyon jó kiinduló pont a color wheel, a színkör is, de a fenti két weboldal (ColorHunt, Coolors), egy praktikus megoldás, ha valaki nem maga szeretné a megfelelő színeket összeállítani. Természetesen ha az ügyfél rendelkezik fix brand és design tervvel, stratégiával, akkor az abban található színekhez kell igazodni, hiszen azt is egy, vagy több hozzáértő szakember tervezte és állította össze.
Amennyiben csak részleges elképzelések vannak, akkor a megfelelő színek szintén a fenti két szoftverrel illetve weboldalon található összeillő színekkel, kis kereséssel összhangba hozhatók.
Tipográfiai eszközök, toolok, hasznos oldalak.
(Akár WordPress Weboldal Készítés esetén is jól használhatók)
Ha betűtípusokban gondolkodunk, akkor szintén fontos ezek összehangolása, azaz nem mindegy, hogy melyik betűtípust, méretet és színt, melyikkel kombináljuk. Erre alkalmas például a fontpair megoldása is.
Betűtípusok választásához remek a google font választója. Arra is jó, hogy a kiválasztottakat megnézzük, hogy néznek majd ki a különböző méretekben, betű vastagságokban, típusokban és nem utolsó szempont például magyar nyelvű oldalak esetén, hogy melyik font alkalmas magyar ékezetek megfelelő megjelenítésére.
A kiválasztott fontok le is tölthetők és beilleszethetők a weboldalunk fontjai közé.
Tehát betűtípusokhoz ingyenes megoldás: a Google fonts, s ezt a fent említett fontpair megoldással együtt használva jó kombinációk hozhatók össze.
És ha már tipográfia és WebDesigner alapok, akkor szorosan kötődik a reszponzivitásról szóló cikkünk is a témához.
Úgy véljem, hogy most elég sok részletre kitértünk, talán kicsit sok is lett egyszerre, s hosszú lett a cikk és a tréning 3. részének anyaga, így itt most ezt be is fejezem.
Más témákkal folytatás a web blogunk elemei között, a tanfolyamokhoz tartozó további részekben lesz megtalálható.
Lehetséges, hogy az alap Web blogunk mellett szükséges lesz később, – mikor már összállt a részek legtöbbje, – a web designer tanfolyam mellett egy webfejlesztő tanfolyam indítására, vagy talán még inkább egy webdesign blog nyitására. De ezt majd érdeklődés függvényében.
Jó olvasgatást és sikeres webdesign projekteket, webfejlesztést, weboldal építést kívánunk!
Eddigi WebDesign tréningek / tanfolyamok linkjei:
1. rész
2. rész
3. rész, azaz a jelenlegi
A következő, a 4. rész 🙂
Ha tetszett a tanfolyam, ossza meg másokkal is, lehet, hogy éppen nekik fog segíteni vele!

Új cikk megjelenés értesítő
Sikeres feliratkozás!