Ingyenes Web Design / Web Designer Tanfolyam – Miről fog szólni a tanfolyam 4. része?
Ha nem olvasta még… – A tréning/tanfolyam korábbi részei:
Ingyenes WebDesign / WebDesigner Tanfolyam (1. rész)
Ingyenes WebDesign / WebDesigner Tanfolyam (2. rész)
Ingyenes WebDesign / WebDesigner Tanfolyam (3. rész)
Hol is hagytuk abba a 3. részben? – akit érdekel itt megnézheti a cikket szintén ingyenes webdesign tanfolyam témában
Beszéltünk a színekről, a színkörről, aztán váltottunk a tipográfiára.
Most egy kicsit visszalépünk, mert a színek alkalmazása, a kontrasztok, a színpszichológia, a színek által kiváltott érzelmi hatások, a színek társítása, a színpaletták olyan fontosak, hogy nem szabad kihagynunk a tanfolyam/tréning anyagából.
Így egy kicsit visszacsatolva, s visszatérve, ezen részeket taglaljuk egy kicsit, példákkal fűszerezve, hiszen ezek rendkívül fontos témák. Akkor vágjunk is bele a 4. részbe…
A Kontraszt használata
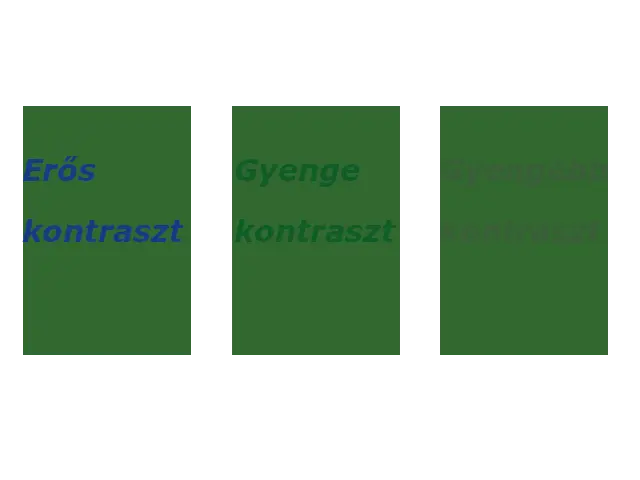
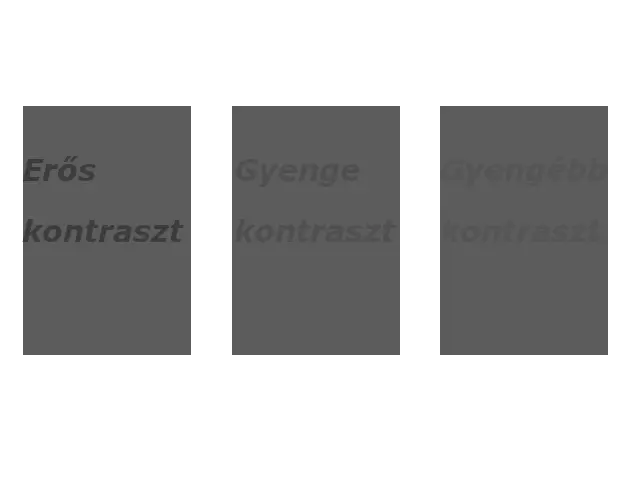
Az egyik fontos színelméleti alapelv a kontraszt használatára vonatkozik. Minél nagyobb a kontraszt, annál jobban kiemelkedik két szín egymásból.
A kontraszt értékelésénél fontos, hogy ne csak a színeket (pl. kék és zöld), hanem azok tónusát is figyelembe vegyük. Két különböző szín egyenletes tónussal nem hoz létre nagy kontrasztot.
A lenti példák, persze némi sarkítást is tartalmaznak például az utolsó mintánál, a gyengébb kontraszt esetén az átlátszóságot (opacity) is csökkentettük, de ebben van szándékosság is. Korábban láttam 1-2 oldalt, ahol ezzel is játszottak és majdnem a lenti példához hasonló eredményt értek el – gondolom nem szándékosan -.
Azonban arra is célszerű odafigyelni, hogy ami a mi monitor beállításunknál jól látható, lehet, hogy másnál nem az lesz, így ha lehet inkább ne vagy ritkán alkalmazzunk csak szövegre átlátszóságot. Ha mégis tesszük, egymástól nagyon eltérő, kontrasztos szöveg és háttér esetén tegyük.
Egy egyszerű trükk két szín kontrasztszintjének meghatározásához, ha szürkeárnyalatra (grayscale) alakítjuk át őket – a kontrasztkülönbség sokkal szembetűnőbb lesz (lásd lent).

Ha lehet, mindenképpen használjunk kontraszt ellenőrzőt! (Akár a korábbi, a tanfolyamunk 3. részben említett coolors oldal is alkalmas erre!) – Néha ezt a részt rutinból csináljuk, de a remek kontraszton is nagyon sokat javíthatunk, ha erre kiemelten figyelünk. Ebben a toolok, a coolors és hasonló oldalon található online megoldások nagyon nagy segítséget tudnak nyújtani. Ezért vannak, használjuk őket!

A kontraszt a megjelenésünk egyik kulcs eleme!
Általánosságban elmondható, hogy a weboldalak tervezésénél a nagyobb olvashatóság miatt nagy kontrasztú színeket szeretnénk használni. Például fehér szöveg sötét háttéren, vagy fordítva. A kontraszt felhívja a figyelmet, és vizuálisan kiemelhet bizonyos fontos elemeket.
A túl sok színkontraszt egy weboldalon azonban megviselheti a szemünket.

Nézze meg ezt a bejegyzést, hogy többet megtudjon a színelméletről és arról, hogyan alkalmazza azt a weboldal tervezésében.
Használjuk a színpszichológiát a márka üzeneteinek és értékeinek közvetítésére.
A színpszichológia a színeknek az érzéseinkre, érzelmeinkre és viselkedésünkre gyakorolt hatására utal. Bár kissé szubjektív, a színpszichológia segíthet abban, hogy tudat alatt értelmes módon befolyásoljuk a weboldalunkat meglátogató embereket, az ő reakcióikat az oldallal, tartalmával kapcsolatban kiváltott érzéseiket. Ez teszi a tervezés és a marketing hatékony eszközévé.
A színek érzelmeket váltanak ki
Az emberek részben azért vonzódnak bizonyos színekhez, mert úgy érzik magukat, mintha éreznék ezeket a színeket illetve befolyásolja érzelmüket, hozzáállásukat, és akár hangulatukat.
A másik oldalról viszont a színek olyan zsigeri reakciót is kiválthatnak, amely arra késztet valakit, hogy elkerülje a velük való kapcsolatot.
Ha mindez kissé érthetetlennek hangzik, az azért van, mert hiányzik a kirakósból egy fontos darab: a kontextus.
Egy bizonyos kontextusban a piros szín félelmet és szorongást kelthet bennünk. Egy másikban szenvedélyt és izgalmat kelthet.
Ha a színt a weboldal tervezésében egy bizonyos érzelem közvetítésére szeretnénk használni, akkor annak zökkenőmentesen kell illeszkednie az oldal többi eleméhez, például a tipográfiához, a képekhez és a szöveghez. Ezt a szem előtt tartva tekintsük át a színek és az érzelmek közötti leggyakoribb asszociációkat.
Közös színtársítások
Az alábbi színtársítások referenciaként használhatók, amikor mérlegeljük, hogy mely színek képviselik a legjobban az adott márkát.
Mit kell éreznie a célközönségnek, amikor a márka weboldalával találkozik?
Milyen lépéseket kellene tennie?
A megfelelő kontextusban a színek jelenthetik a különbséget egy elkötelezett potenciális vásárló és egy érdektelen járókelő között.
- Piros: szenvedély, hatalom, szerelem, veszély, izgalom.
- Kék: nyugalom, bizalom, kompetencia, béke, logika, megbízhatóság.
- Zöld: egészség, természet, bőség, jólét.
- Sárga: boldogság, optimizmus, kreativitás, barátságosság.
- Narancs: szórakozás, szabadság, melegség, kényelem, játékosság.
- Lila: luxus, titokzatosság, kifinomultság, lojalitás, kreativitás.
- Rózsaszín: gondoskodás, szelídség, őszinteség, melegség.
- Barna: természet, biztonság, védelem, támogatás.
- Fekete: elegancia, hatalom, irányítás, kifinomultság, depresszió.
- Fehér: tisztaság, béke, világosság, tisztaság.
Színpaletta létrehozása
Most, hogy jobban megértettük a színelméletet és a színpszichológiát, jól felkészültünk arra, hogy színpalettát hozzunk létre saját vagy ügyfelünk weboldalához.
A színpalettát érdemes előre átgondolni, megtervezni. Ezeket a színeket beállítani Hexadecimális, RGB – vagy kinek milyen szimpatikus – értékekben pontosan meghatározni. Ezekre szükség lesz a későbbiekben a brand építéshez, logo design-hoz, marketing elemek, cégmarketing és céges weboldal használatához is.
Színpaletta
Tehát a színpaletta. Az első szín, amelyet kiválasztunk, a márka elsődleges színe kell, hogy legyen. Nem összetévesztendő a színkörben szereplő elsődleges színekkel, ebben az esetben az „elsődleges szín” a paletta fő színére utal.
Itt jön igazán jól a színpszichológia.
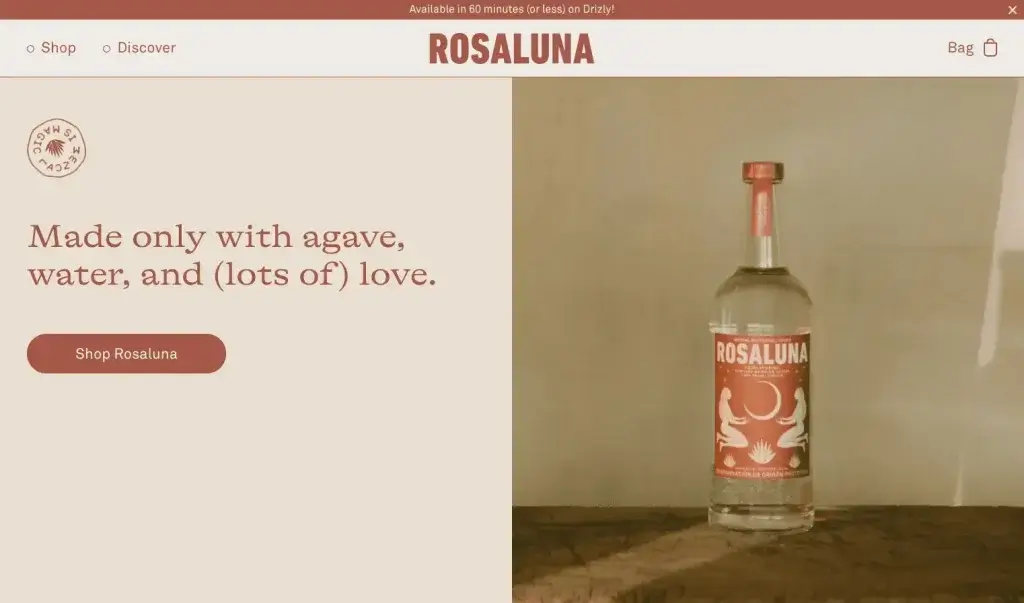
A továbbiakban mutatunk példát olyan márkára/márkákra, amelyek hatékonyan használták a színpszichológiát elsődleges márkaszínük kiválasztásához.


A Coca-Cola büszkén mutogatja élénk piros színét. Forrás: Brands & Products | The Coca-Cola Company ; Coca-Cola Global Home | Site Locator Coca-Cola Global https://www.coca-cola.com
Egy korábbi példát megismételve, a Coca-Cola Company egy olyan márka, amely fogta az elsődleges színét, az élénk pirosat, és ezt is használta, használja elsődleges színének. Ez a szín az egész weboldalukon és a reklámjaikban megtalálható. A palettájukon az egyetlen másik szín a fekete és a fehér, amelyeket a szöveghez használnak.
A piros szín a Coca-Colát az izgalom, a szeretet és a melegség érzéseivel társítja.
Színpaletta típusok
A színpalettáknak öt fő típusa van: analóg, monokróm, hármas, komplementer és osztott komplementer. Ezek bármelyike felhasználható egy weboldal hatékony színpalettájának kialakításához. Az alábbiakban megnézünk néhány példát arra, hogyan használják az egyes színpaletta-típusokat a webhelyek tervezésében.
Analóg
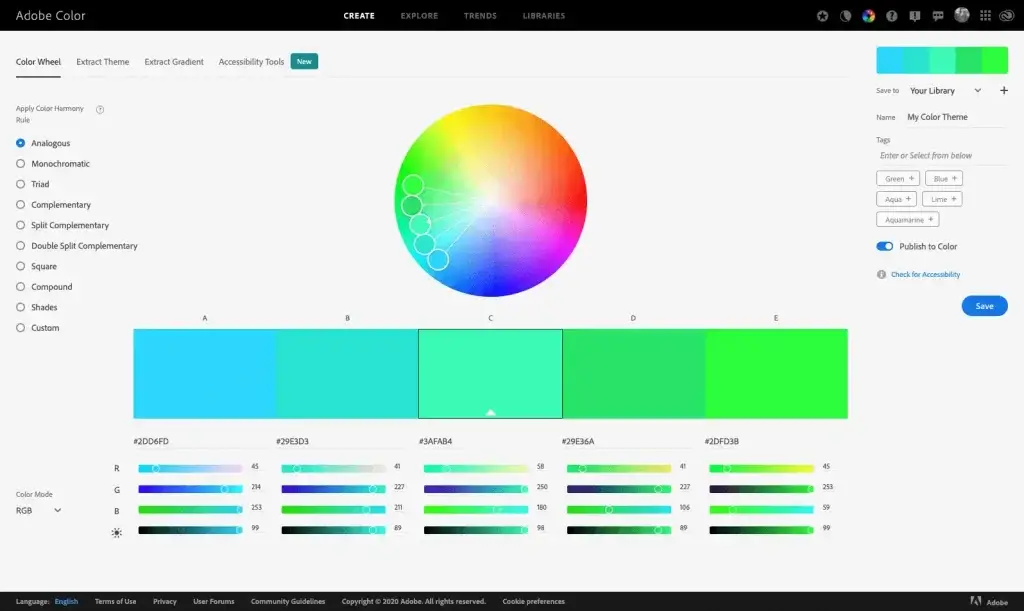
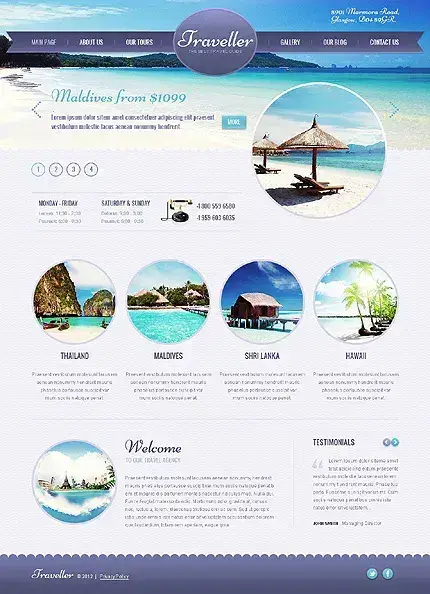
Az analóg színek olyan színek, amelyek egymás mellett helyezkednek el a színkörön. Az ilyen típusú paletta nagyon szépen mutathat, mert a színek nagyon szépen illeszkednek egymáshoz. A hatás azonban túlságosan finom lehet, és megakadályozhatja, hogy bármelyik elem eléggé kiemelkedjen.

Az analóg színek nagyon közel helyezkednek el egymáshoz a színkörön.

Minimalista design, analóg színekkel – Forrás WP templates – Analogous Color Palettes in Web Design | EntheosWeb Blog
Monokromatikus
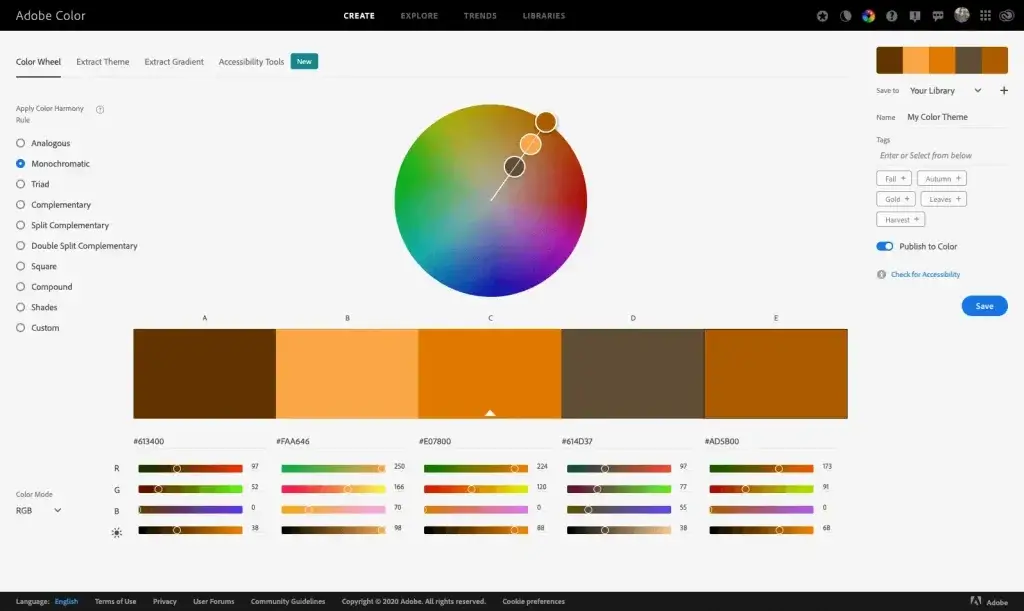
A monokromatikus színpaletták egyetlen színre épülnek, amelyhez különböző árnyalatok társulnak. Az analóg palettákhoz hasonlóan a monokromatikus paletták is nagyon kellemes látványt nyújthatnak.
A webdesignban azonban érdemes a monokromatikus palettát kiegészíteni egy kiegészítő színnel, hogy felhívjuk a figyelmet a fontos elemekre.

A monokromatikus színek többnyire fényerősség-változással járnak.

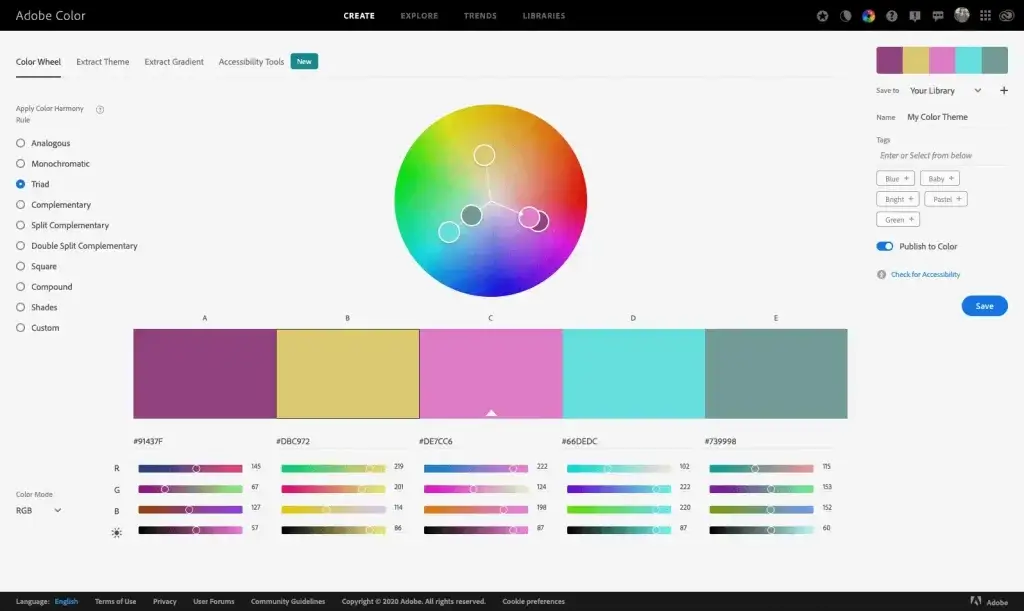
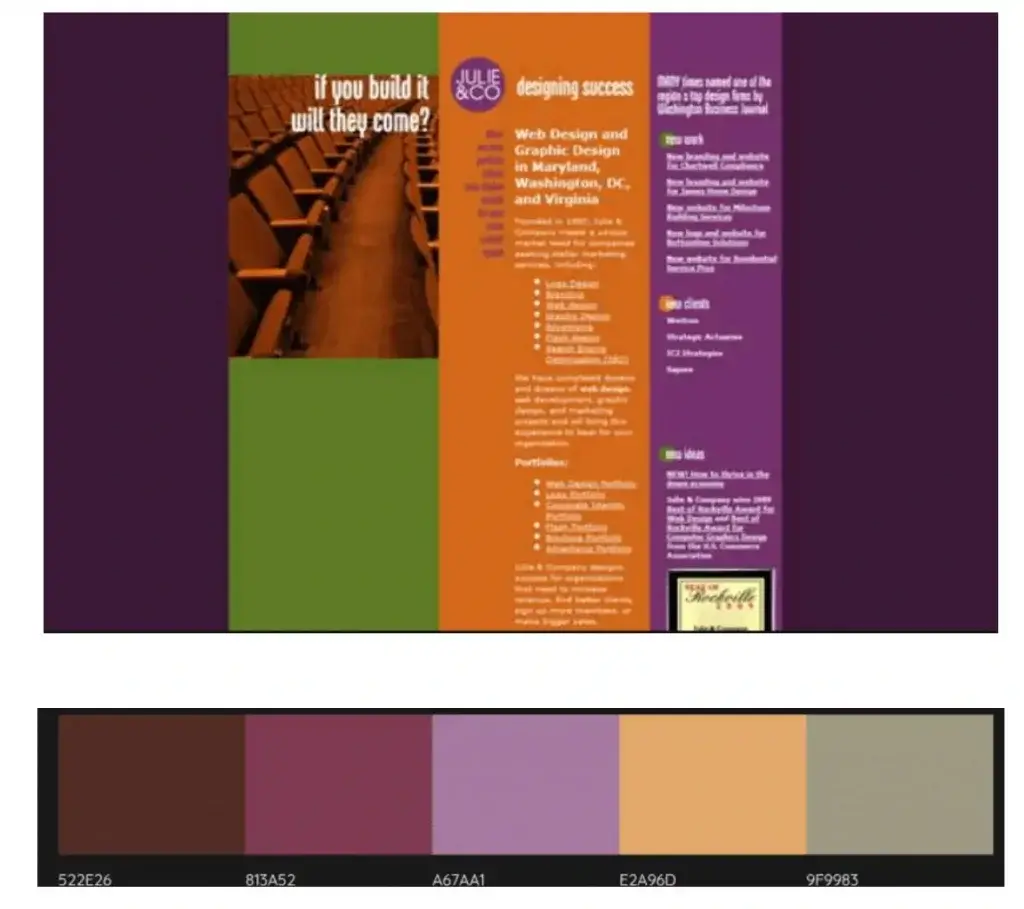
Triád vagy hármas színpaletta
A hármas színpaletták három színből állnak, amelyek a színkörön egymástól egyenlő távolságra vannak, és háromszöget alkotnak. Ezt a fajta színpalettát kissé kockázatos használni a webhelyek tervezésénél, mert zajosnak tűnhet. A kontextustól függően azonban a hármas színpaletta nagyon hatásos lehet fiatalos, játékos és/vagy művészi márkák esetében.

A triád színek egyenletesen helyezkednek el a színkörön.

Forrás: smi.com
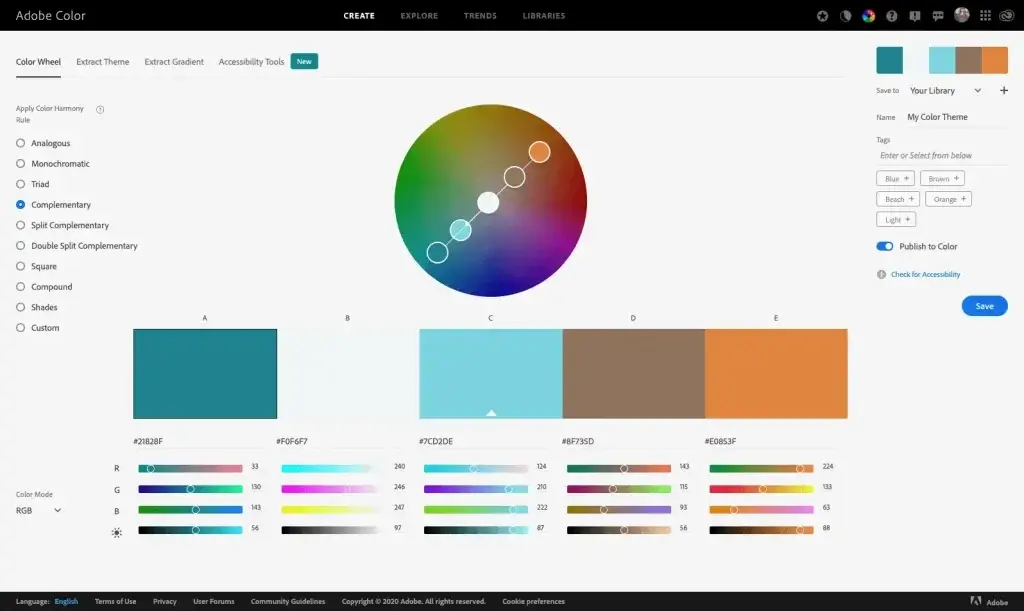
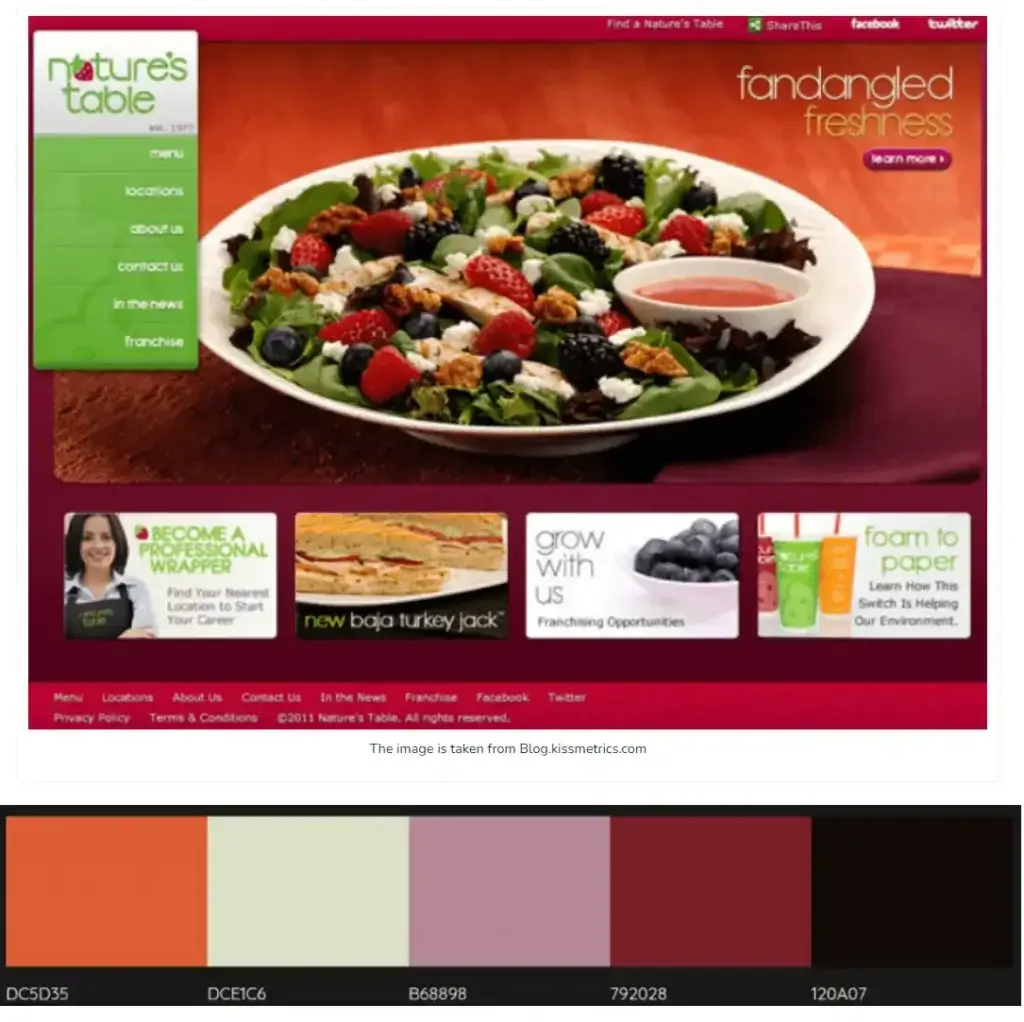
Komplementer, Kiegészítő
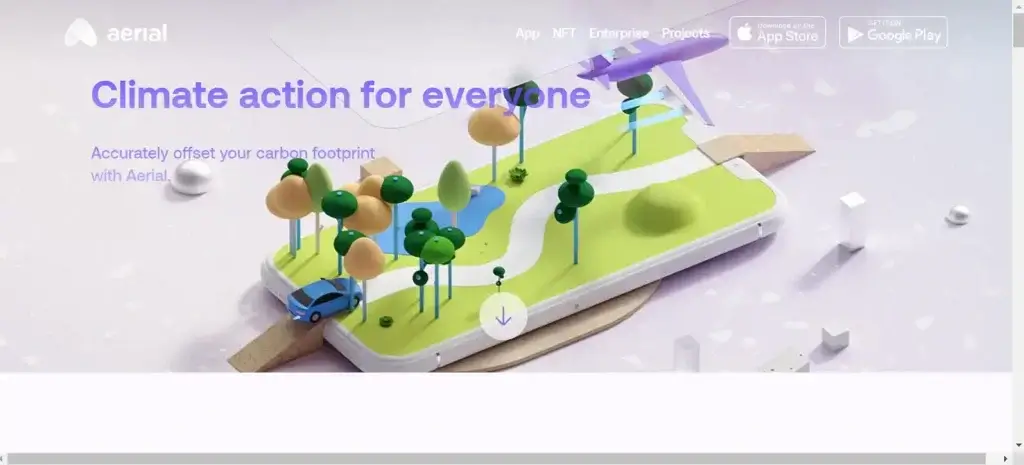
Az egymást kiegészítő színpaletták a színkör ellentétes végein elhelyezkedő színeket tartalmaznak. Ezek a paletták nagyon hatékonyak a webdesignban, mert vizuális egyensúlyt és feszültséget teremtenek.
Ha azonban a színeket egyformán használjuk, a feszültség túl nagy lehet. Ehelyett válasszuk az egyik komplementer színt elsődleges márkaszínnek, a másikat pedig használjuk akcentusszínként, kiegészítőnek.

Az egymást kiegészítő színek a színkörön egymással szemben állnak.

Forrás: Aerial – Climate Action for Everyone
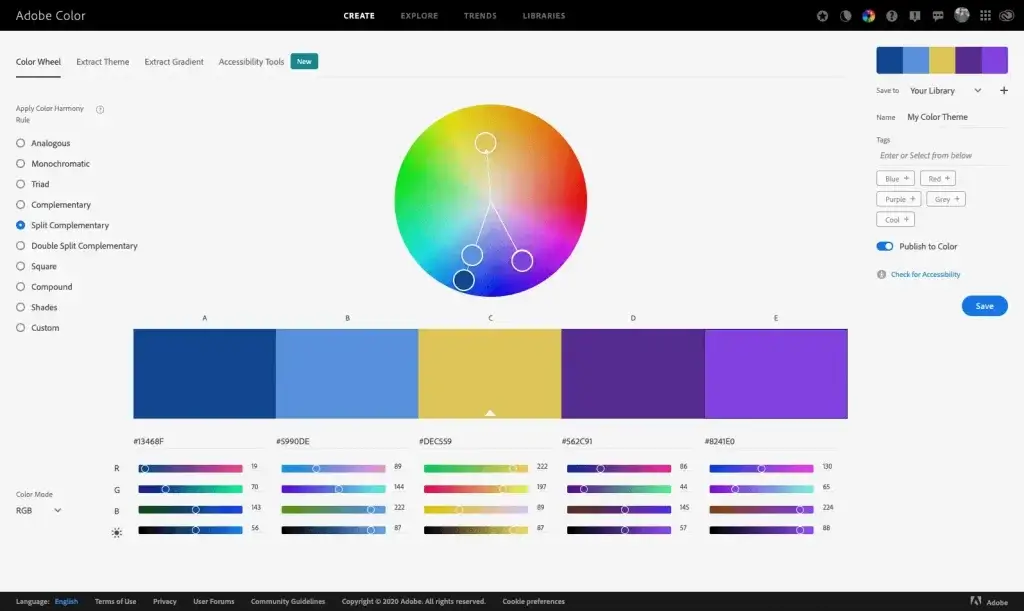
Osztott komplementer, Split kiegészítő
Az osztott komplementer színpaletták hasonlóak a komplementer palettákhoz, de egy harmadik színt is tartalmaznak, amely a színkörön az egyik komplementer szín mellett helyezkedik el.
Ez a fajta színpaletta a weboldalak tervezésénél is nagyon hatékony, és nagyobb vizuális izgalmat adhat anélkül, hogy túl nagy zajt keltene.
Rengeteg prémium márka használja ezt a színkombinációt!


Forrás: Shelby Kay

Tetradikus/dupla-komplementer modell (inkább érdekességként) – nem része az öt fő típusnak

Hogyan használjuk a színpalettákat a weboldal tervezésében
A színpaletták létrehozásához különböző online eszközöket használhatunk. Az egyik ezek közül, amelyet a fenti képernyőképeken is láthatunk, az Adobe Color. Ezzel az eszközzel a színkerékkel játszadozhatunk, hogy a fent felsorolt öt színpalettatípus bármelyikével egyéni palettát hozzunk, hozhassunk létre.
Akár feltölthetünk egy képet is, amelyből kivehetjük a színeket, vagy a Felfedezés fülre kattintva oldalakat és oldalakat böngészhetünk a színpaletták között.
Elsődleges, másodlagos, hangsúlyszín, 60/30/10-es szabály
Kezdetnek három színt javaslunk választani a palettához: egy fő (vagy elsődleges) színt, egy másodlagos színt és egy akcentusszínt/hangsúlyszínt. Ezután alkalmazzuk a 60/30/10-es szabályt, hogy ezeket a színeket alkalmazzuk a weboldal tervezésében. E szabály szerint a felhasznált szín 60%-a legyen a főszín, 30%-a a másodlagos szín, és 10%-a az akcentusszín. Ne feledjük, hogy a fekete és a fehér is színnek számít.
A 60/30/10 szabállyal kapcsolatban fontos megjegyezni, hogy ez inkább iránymutatás, mint szabály. Lehet, hogy például háromnál több színt szeretnénk beépíteni a palettánkba.
A fő tanulság az, hogy az elsődleges színre kell összpontosítani, a többi színt pedig az elemek elválasztására, kontrasztok létrehozására és a fontos jellemzők kiemelésére célszerű használnunk.
A tanfolyamainkkal alap szinten elsajátíthatjuk a színek használatát a weboldalak tervezésénél
Ebben a bejegyzésben a színelmélet és a színpszichológia alapjait ismertettük, valamint azt, hogyan használjuk őket a hatásos színpaletták létrehozásához a weboldalak tervezésében.
De mint tudjuk, a szín önmagában nem a funkcionális webdesign mindent eldöntő eleme; ahhoz, hogy jó minőségű, nagy értékű weboldalakat hozzunk létre az ügyfelek számára, a színelveket a stratégiával, a tipográfiával, az elrendezéssel, a UX-szel és még sok mással kell kombinálnunk.
Forrás infók és képek: Flux Academy
Témához minimálisan, de némileg mégis kapcsolódóan ingyenes SEO tanfolyam, SEO audit tanfolyam, SEO tanfolyam ingyen, írásainkat itt olvashatják.
További blog cikkeinket pedig ezen a linken találják.
Jó olvasgatást!

Új cikk megjelenés értesítő
Sikeres feliratkozás!