WordPress Weboldal készítés.
Weboldal ingyen?
Hogyan készítsünk saját Weboldalt ingyen?
Vagy inkább készíttessük a Weboldalakat szakértőkkel?
1. rész
Üdvözöljük Kedves Olvasó!
Az Online Weboldal készítés tanfolyam célja
Jelen cikksorozat, lecke sorozat vagy ha úgy tetszik tanfolyam célja, hogy bemutassa vagy éppen segítséget nyújtson Weboldal készítés lépéseit, illetve annak rejtelmeit áttekinteni. Ebből kiindulva a leckesorozat segítségével eljutni olyan tudáshoz, mely fontos és szükséges Weboldalak készítéséhez.
Saját magunk csináljuk,
vagy bízzuk profikra Honlapunk WebDesign-ját?
Honlap Szakértői segítséggel
Legyen a készítő a WebServe csapata, vagy éppen Önmaga az Olvasó.
Legyen az professzionális Weboldal készítési szolgáltatás, rendszeres karbantartással, üzemeltetéssel, biztonsági funkciókkal és beállításokkal havi díjas szolgáltatásként.
Rendszeres adatfeltöltések, frissítések, cikkek/blogok írása, készítése, SEO azaz keresőoptimalizálási lépések, egyéb marketing, online marketing, hirdetés, reklámozás, közösségi média jelenléteket is ellátunk. Azaz mindenre kiterjedő szolgáltatást adunk ügyfeleinknek. Hátra dőlhetnek és tényleg foglalkozhatnak azzal amivel szeretnének, amiben örömüket lelik, amihez értenek, vagy amivel további bevételre tehetnek szert.

Ha mással foglalkoznának, hasonlóan a fentiekhez, akkor bízzák ránk a teljes online jelenlétük felépítését, javítását, rendbetételét. Persze ha ez csak weboldallal kapcsolatos feladatokra terjed ki, akkor is nagyon szívesen állunk rendelkezésükre és segítjük fejlődésüket.
Ha ezeket nem szeretnék másra bízni, hanem Önmaguk szeretnék megvalósítani, akkor (is) olvasson tovább, hiszen ebben a tanfolyamban elsősorban erről van szó. 🙂
Honlap Önerőből
Vagy akár hasonló eredményt elérve Önerőből, az ingyen weboldal készítés lépéseit megtanulhassa az Olvasó, s ezáltal képes legyen ingyen saját weboldalt készíteni. Persze itt meg kell említenünk, s nem csak azért, mert mi ezzel foglalkozunk, hanem mert ahhoz hogy a weboldalak és hozzá tartozó minden részelem professzionális, vagy legalább magas minőségű legyen, sokat kell tanulni.
Nekünk a tanulás nem ingyen volt és rengeteg időt emésztett fel, ezért mi nem ingyen weboldalakat készítünk.
De Ön, az olvasó, ha rá tudja vagy rá szeretné szánni az időt, energiát, tanulást mert érdekli, vagy mert Önmaga szeretné csinálni és kész, akkor ezzel kell számolnia. Ez egyfajta befektetés, ami meg is térülhet, ha az az Olvasó célja és megfelelő színvonalú WordPress alapú vagy bármilyen weboldalt épít, készít, programoz.

Webfejlesszünk, programozzunk vagy használjunk Weboldal építőket?
HTML, CSS, Javascript?
Ha kevesebb függést szeretne, akkor „közel ingyen” tudjon Önmagának egy honlapot HTML, CSS, és JavaScript… segítségével elkészíteni ?.

CMS – WordPress Weboldal építése
Na jó, csak vicceltem. Ez a tanfolyam most nem erről szól, azaz nem kódolással készítünk weboldalakat, (remélhetőleg arról is lesz később néhány írásunk).
Szóval nem klasszikus Webfejlesztéssel (HTML, CSS…), kódolással hanem CMS, azaz Content Management System, vagyis tartalomkezelő alkalmazások támogatásával „építhessünk” Weboldalakat.
Weboldal bevételszerzési céllal
Ezen Weboldalakat akár saját magunk, vagy később akár bevételszerzési elgondolásból akár mások számára készítsük, építsük. A weboldal készítés tanfolyam ingyen alternatívája lehet ennek az elképzelésnek.
WordPress, Joomla, WIX, Drupal vagy mit válasszunk?
Ilyen rendszerek vagy szoftverek például a jól ismert WordPress, Joomla, WIX, Drupal és hasonlók. Ezekkel a szoftverekkel moduláris formában felépíthetjük a kívánt website-unkat. Mindezt minimális vagy akár nulla programozási tudással megtehetjük.
Az egyik legelterjedtebb a WordPress… – mi most erről írunk
Az aktuális tanfolyam, amit most olvas, kedves Olvasó, elsősorban a WordPress lehetőségeit alapul véve haladunk egy működőképes honlap irányába. Nem írom, hogy kész honlap, mert olyan ritkán van. Hiszen mindig van mit fejleszteni, módosítani, változtatni, vagy biztonságosabbá tenni. Ahogy ezt korábban A kis herceg című mű írója Antoine de Saint-Exupéry is megfogalmazta és mi is így gondolkodunk Weboldalak esetében:
“A designer knows he has achieved perfection not when there is nothing left to add, but when there is nothing left to take away.”
Amatőr fordításban:
„A tervező nem akkor tudja, hogy a tökéletességet elérte, ha már nincs mit hozzátennie, hanem akkor, amikor már nincs mit elvennie.”
Fontosabb lépések oldalépítés vagy Webfejlesztés elkezdése előtt

Nem, most még nem a WordPress lépéseiben mélyedünk el – legalábbis nem ebben az első leckében – , mert előtte még vannak több tisztázandó és végrehajtandó lépések. Ebből néhány első, fontosabb lépések és teendők az alábbiak:
A szükségesebb lépések:
1. CÉL
Szükséges lesz egy cél, és egy terv, mit szeretnénk megvalósítani, milyen céllal és miért. Bár ez talán a legfontosabb az összes lépés közül, éppen ez szokott elmaradni és adott esetben ezt kell akár közösen kitalálnunk ügyfeleinkkel.
Főleg, mert ehhez kell a weboldalt készíteni. Ha cél mondjuk a passzív bevétel szerzése, azaz, hogy túl sokat ne kelljen dolgozni, s az új weboldalunk biztosítsa a bevételt, akkor erre figyelemmel kell megtervezni az oldal felépítését, tematikáját, designját, várható tartalmi elemeit…
Hasonlóan más, ha blog oldalt szeretnénk, azaz valamely téma, hobbi, érdeklődés köré szeretnénk kiépíteni egy oldalt, és hasonlóan mást, ha Webshopot szeretnénk vagy akár egy Online CV-t, hogy megkönnyítsük az álláskeresést, munkakeresést vagy elhelyezkedést.
Tehát a CÉL mindenek felett! 🙂

CÉLKITŰZÉS
2. DOMAIN NÉV
Domain név és domain név fenntartás – ez a Webcíme az oldalunknak, mint nálunk a Webserve.hu. Egy jól megválasztott webcím vagy domain név rengeteget segíthet később egy saját márkanév, egy Brand felépítésében. De akár a könnyű rátalálást, a témához illő név és a SEO, azaz a keresőmotorok munkáját is szem előtt kell tartani. Persze ha cél az oldal megtalálhatósága, ami miért ne lenne kiemelt szempont?! 🙂

3. TÁRHELY
Tárhely – Ahol a weboldal adatai találhatók és elérhetők – Ha folyamatos működést szeretnénk Weboldalunk számára. Fontos itt is jól választani, pl.: magyar nyelven működő, magyar célcsoportot megcélzó honlapok esetén célszerű magyar tárhely szolgáltatónál helyet keresni. Szintén SEO, oldalbetöltési sebesség szempontjából is fontos lehet.
Emellett persze sok egyéb szempontot kell figyelembe venni és véleményünk szerint nagyon fontos a jó választás. – Amennyiben segítségre van szüksége az Olvasónak ebben vagy a továbbiakban, szívesen adunk ötleteket, tippeket, kerülendő szolgáltatókat, vagy éppen kiemelkedőket. Ebben nincs érdekeltségünk, csak sok-sok saját tapasztalatunk amit kérés esetén megosztunk akár leendő ügyfeleinkkel, akár Saját céljukra Önerőből dolgozó honlap építőknek. Ingyenes tanfolyam is rendelkezésükre áll, amennyiben a Webdesign minden elemét beleértve a weboldal készítést is elsajátítanák.
4. E-MAIL CÍM
„Üzleti” e-mail cím, hogy ne csak freemail, citromail, hotmail vagy gmail címűnk legyen… Jól jön ez később is, de mindenképpen egy igény és elvárás egy weboldalhoz vagy bármely online megjelenéshez.
5. LOGÓ ÉS EGYEBEK

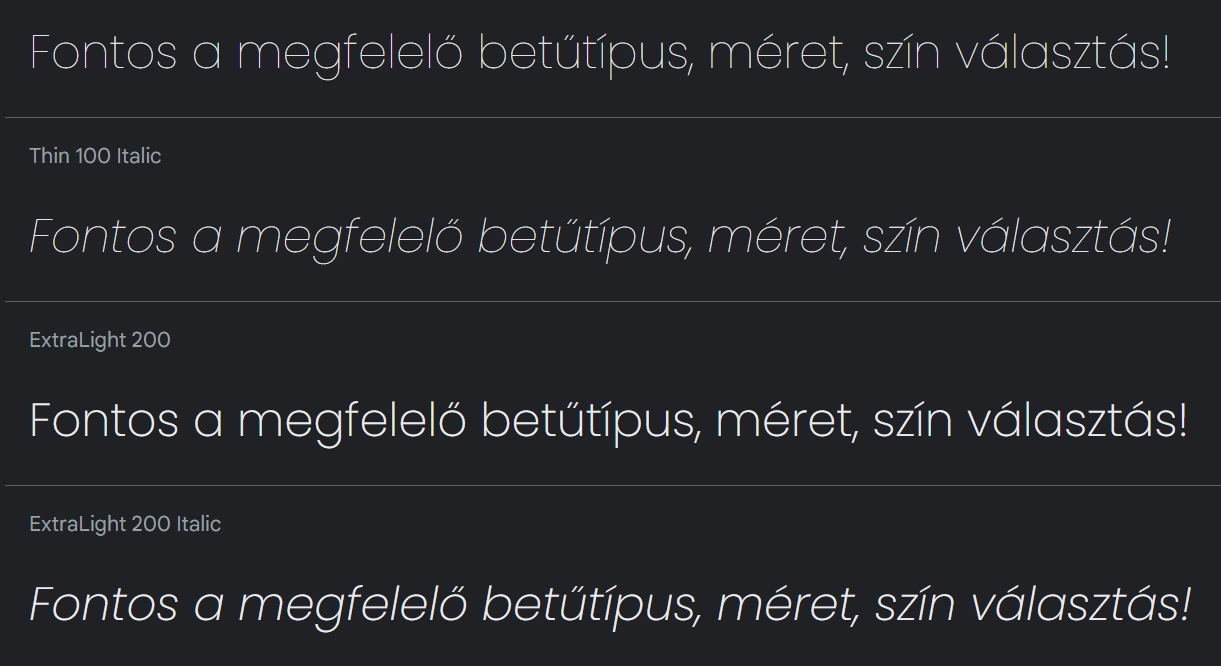
Website, „Céges” logó, design, grafika, elrendezés, tipográfia (betűtípus, betűszínek, méretek…) grafikus design elemek színek és szövegezés, térközök… – utóbbi néhány lépésben ingyenes WebDesign, Webdesigner tanfolyamunk is, – amit az alábbi cikkek között található – segítséget nyújt az ez iránt érdeklődőknek.
A témával kapcsolatban álló (fent is említett) írások:
Ingyenes WebDesign / WebDesigner tanfolyamainkat és egyéb írásainkat itt találja
Tartalomjegyzék
Weboldalkészítés Online Tanfolyam / leckesorozat – 1. rész
Az Online Weboldalkészítés tanfolyam célja
Saját magunk csináljuk, vagy bízzuk profikra Honlapunk WebDesign-ját?
Webfejlesszünk, programozzunk vagy használjunk Weboldal építőket?
CMS – WordPress Weboldal építése
Weboldal bevételszerzési céllal
WordPress, Joomla, WIX, Drupal vagy mit válasszunk?
Az egyik legelterjedtebb a WordPress… – mi most erről írunk
Fontosabb lépések oldalépítés vagy Webfejlesztés elkezdése előtt
És ossza meg cikkünket másokkal is!

Új cikk megjelenés értesítő
Sikeres feliratkozás!